Draw.io Custom Shapes
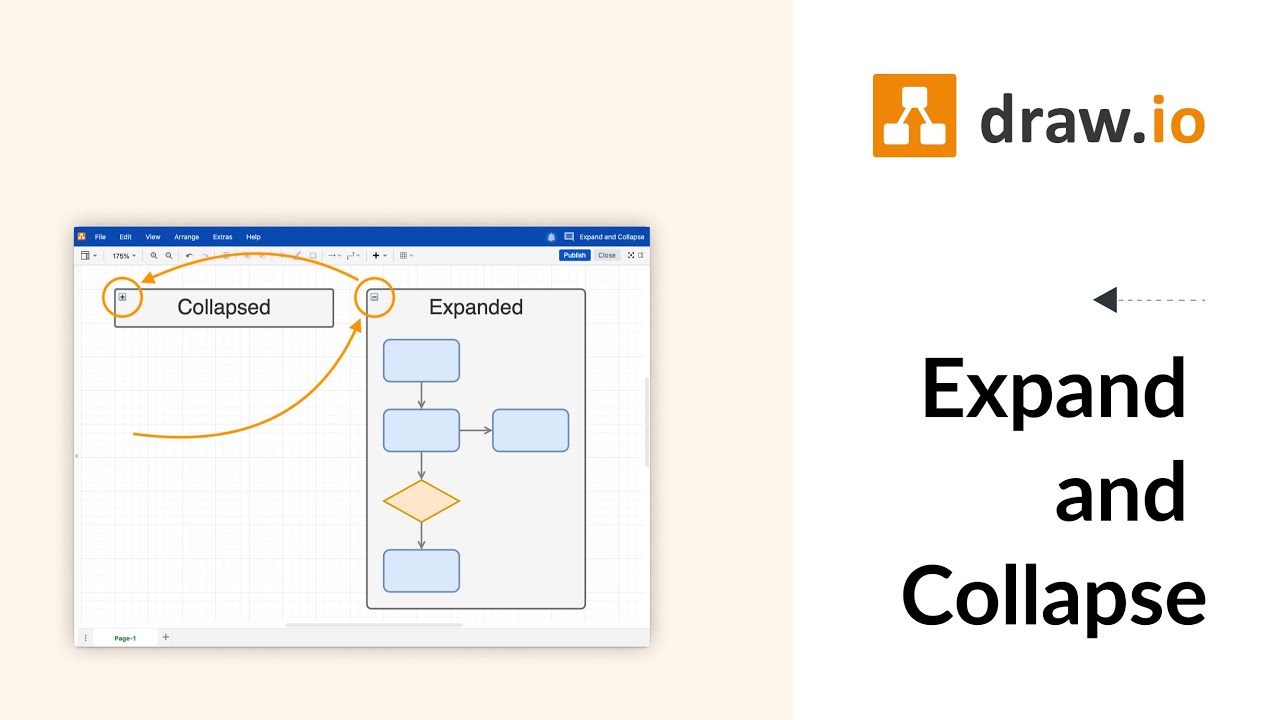
Draw.io Custom Shapes - Web see how to add shapes and images to an existing custom shape library in draw.io. Select arrange > insert > shape from the draw.io menu to open the edit shape dialog where you can see the xml structure of the shape. 11 min with draw.io you can use custom links, similar to hotspots that perform actions, which can be used toggle the display of groups of shapes on or off, or perform other useful actions. Use the style palette to change colours Draw.io share improve this question follow asked aug 13, 2017 at 17:22 seanhalle 993 7 29 add a.
The basic draw.io shapes use xml. Use cases templates shape libraries. Alternatively, you can create a custom library from an existing diagram, as you will learn how to do in this exercise. To create custom shapes, you need to describe the shape geometry in addition to the shape style. Select arrange > insert > shape from the draw.io menu to open the edit shape dialog where you can see the xml structure of the shape. In the draw.io editor menu, click arrange > insert > shape. Web the draw.io editor will automatically switch to the shape style panels when you select one or more shapes.
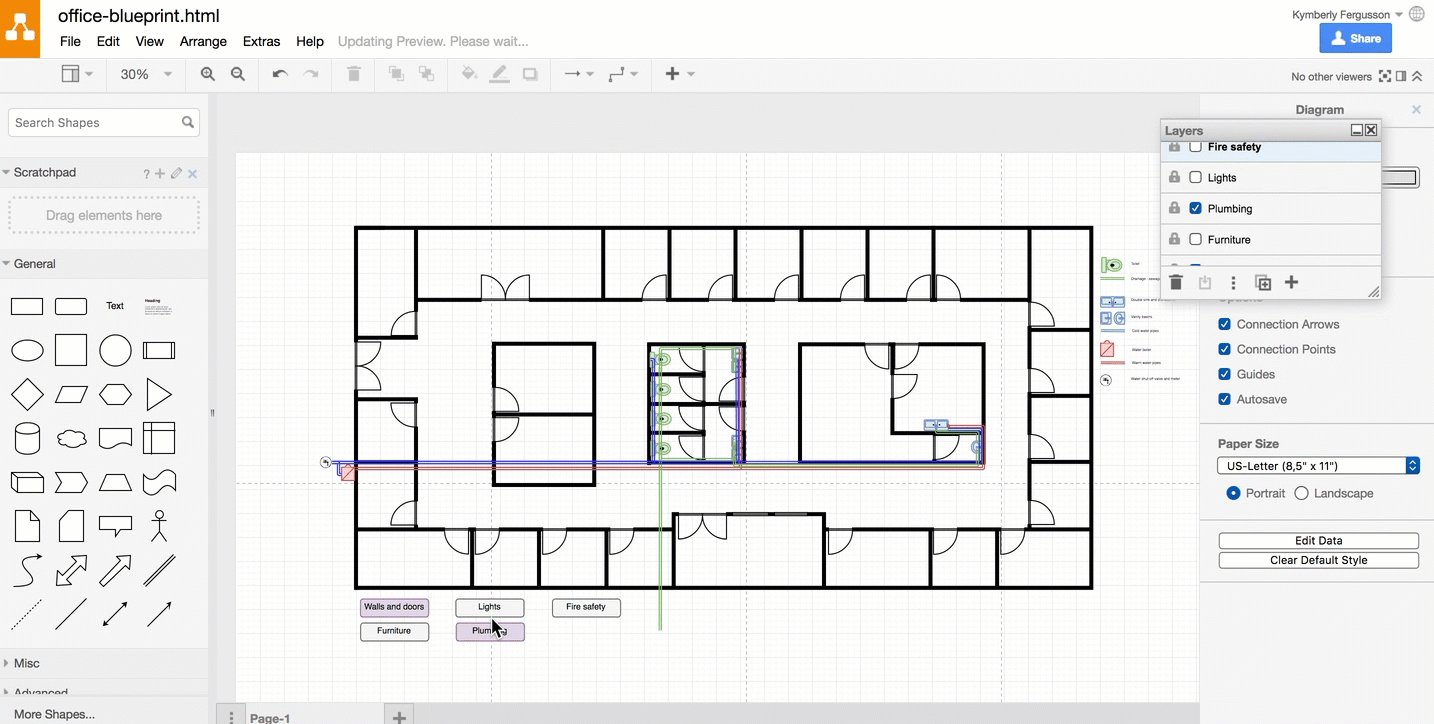
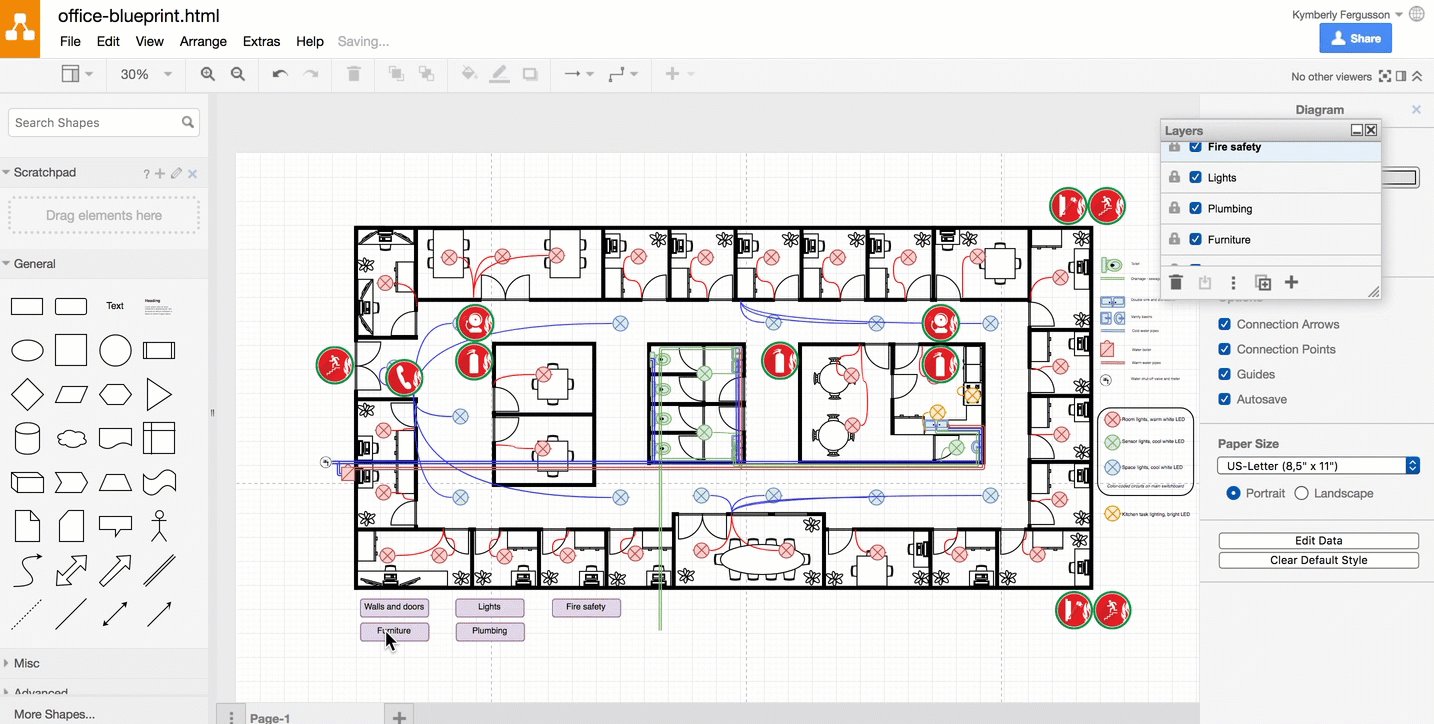
Interactive diagrams with custom links and actions draw.io
You may need to bring the basic shapes group into view from the view > shapes. menu. Web 1 there are 4 options. Web in draw.io you can create your own custom libraries containing the.
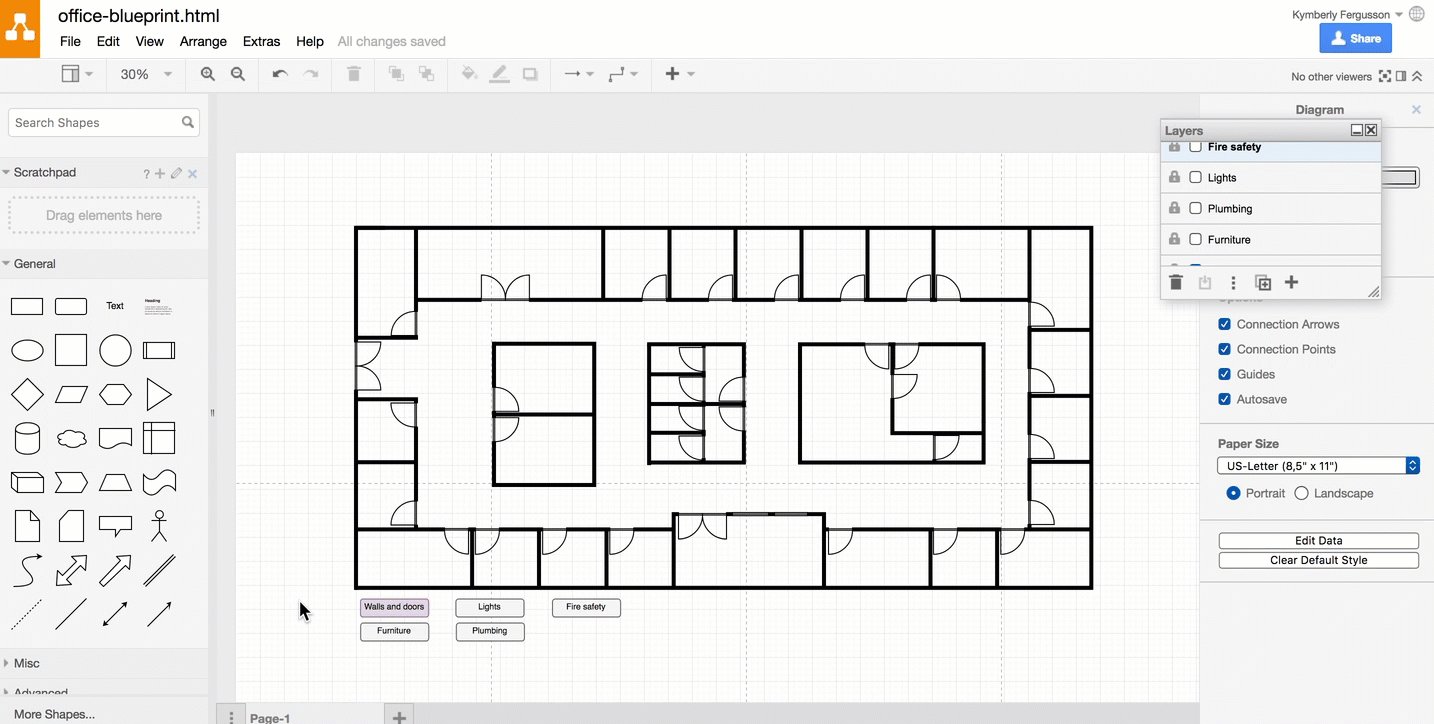
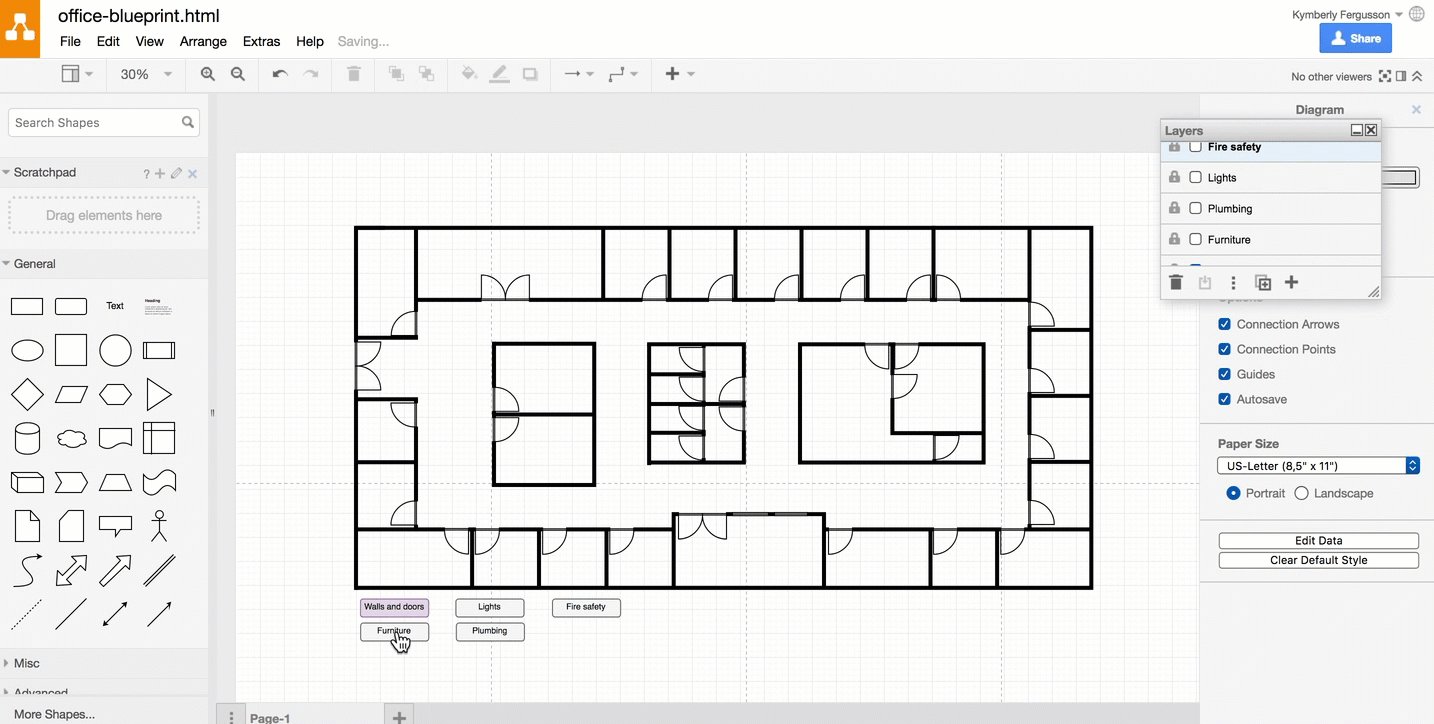
draw.io Training Exercise 3 Edit a diagram change the shapes draw.io
Web 1 there are 4 options. Is there a way to import that svg as a draw.io library? Web in draw.io you can create your own custom libraries containing the shapes and groups of shapes.
draw.io In create "connector with symbol" with custom
In other words, can i make a custom shape library in draw.io by importing a collection of svg shapes? You may need to bring the basic shapes group into view from the view > shapes..
Use draw.io to mockup your mobile apps draw.io
Use the style palette to change colours Select arrange > insert > shape from the draw.io menu to open the edit shape dialog where you can see the xml structure of the shape. Once you’ve.
Draw Io Custom Shapes mi
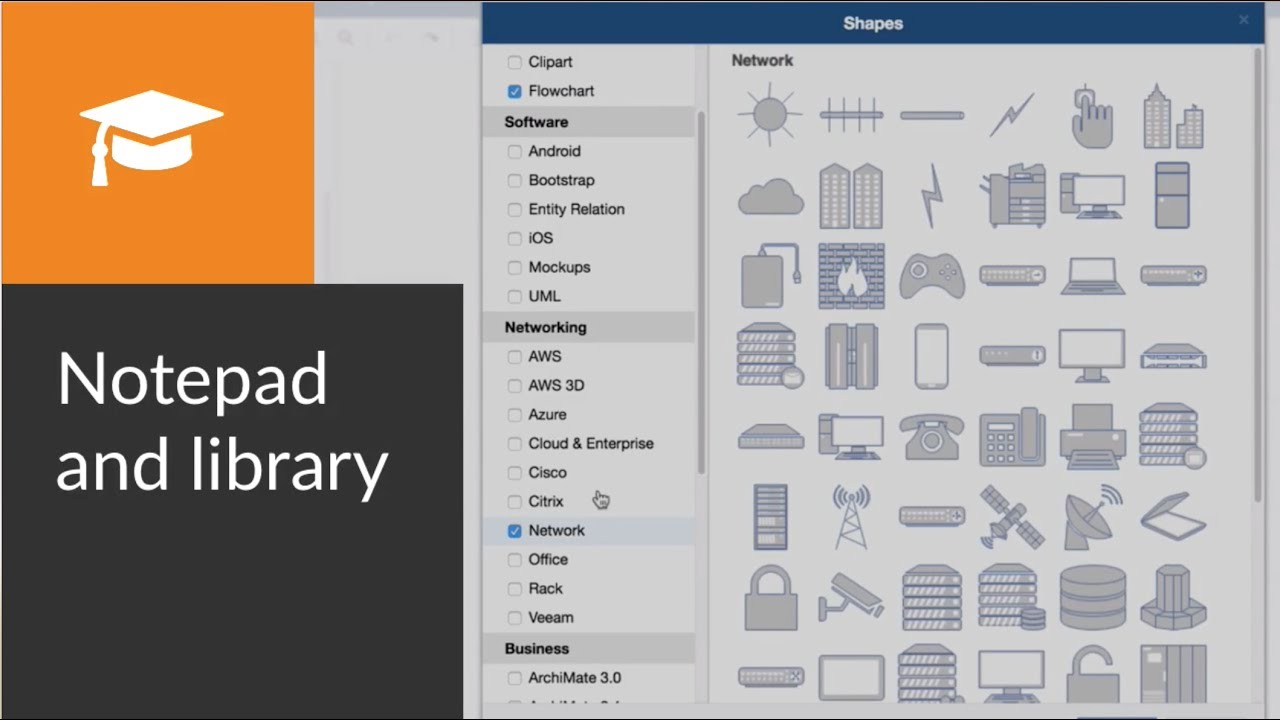
Web draw.io offers you a variety of predefined libraries to create powerful diagrams. 9 min in this draw.io exercise you aren't just changing the colors, but you will change their shapes, sizes and rotations, as.
Draw Io Custom Shapes mi
Draw.io makes it easy to collect your most used shapes, images, custom shapes and diagram fragments in your own convenient custom shape library. Use the style palette to change colours Web import shapes of custom.
Draw Io Custom Shapes mi
Web 16 start by adding the polygon shape to your drawing. 11 min with draw.io you can use custom links, similar to hotspots that perform actions, which can be used toggle the display of groups.
draw.io Training Exercise 9 Create your own custom library draw.io
We also show you how to use the. Web basic custom shapes you can create your own custom shapes in draw.io by describing their geometry, connection points and styles in an xml format. Web in.
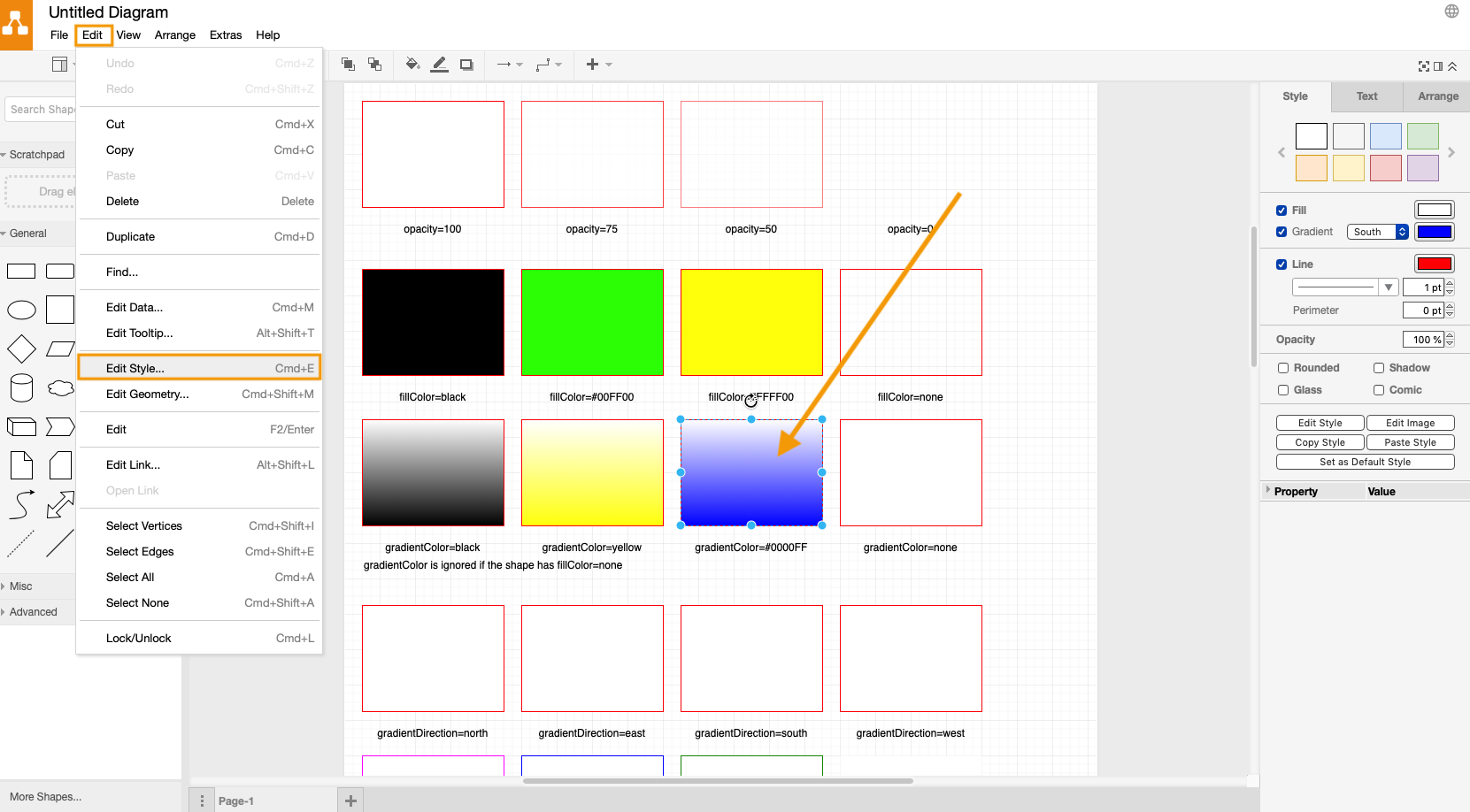
Shape styles in draw.io draw.io
Web the draw.io editor will automatically switch to the shape style panels when you select one or more shapes. The original shape style uses a black outline and a solid white fill colour. The polygon.
How to edit the styles of shapes in draw.io diagrams YouTube
The basic draw.io shapes use xml. 7 min by editing key:value pairs in draw.io (edit > edit style, cmd or ctrl+e), you gain complete control over how your shapes and connectors appear in your diagrams..
Draw.io Custom Shapes This helps you diagram more efficiently and with much less stress! To create custom shapes, you need to describe the shape geometry in addition to the shape style. The style tab lets you quickly style your shapes, but for finer control and complex shapes, you can modify the shape properties. You can also add images/svgs using the filesystem picker and by url (the buttons at the bottom of the dialog). That's how easy it is to add a new shape with a connector in draw.io!