Drawing To Html
Drawing To Html - This can, for instance, be used to draw graphs, combine photos, or create simple animations. Just paint your canvas and automatically generate an html online, no script writing needed. So, if you have a sketch made for a mockup, just upload the picture on the site and your html is ready. Web <<strong>canvas</strong> id=mycanvas width=200 height=100 style=border:1px solid #000000;> </<strong>canvas</strong>> try it yourself » add a javascript after creating the rectangular canvas area, you must add a javascript to do the drawing. The web app works by capturing the images, running them through its prebuilt ai model, and translating them into corresponding html codes.
Just paint your canvas and automatically generate an html online, no script writing needed. Web drawing graphics previous overview: First introduced in webkit by apple for the macos dashboard, has since been implemented in browsers. The web app works by capturing the images, running them through its prebuilt ai model, and translating them into corresponding html codes. Web is an html element which can be used to draw graphics via scripting (usually javascript). Create a drawing object secondly, you need a drawing object for the canvas. So, if you have a sketch made for a mockup, just upload the picture on the site and your html is ready.
Convert Sketch Designs to HTML Newsletters with Slinky LaptrinhX
So, if you have a sketch made for a mockup, just upload the picture on the site and your html is ready. Find the canvas element first of all, you must find the element. Create.
How to Draw Images to HTML Canvas (JavaScript Tutorial) YouTube
If you have something to tell us, click the facebook link below. The web app works by capturing the images, running them through its prebuilt ai model, and translating them into corresponding html codes. First.
Learn HTML5 Canvas DRAW HTML & JavaScript Tutorial YouTube
If you have something to tell us, click the facebook link below. So, if you have a sketch made for a mockup, just upload the picture on the site and your html is ready. Create.
How to Draw Shapes in HTML5 YouTube
Just paint your canvas and automatically generate an html online, no script writing needed. Find the canvas element first of all, you must find the element. First introduced in webkit by apple for the macos.
Guide To Sketch To HTML Website Conversion With Responsive Design
Web drawing graphics previous overview: Find the canvas element first of all, you must find the element. Create a drawing object secondly, you need a drawing object for the canvas. Designers share ideas on a.
CSS Drawing Tutorial for Beginners Red Stapler
Web is an html element which can be used to draw graphics via scripting (usually javascript). Web drawing graphics previous overview: The web app works by capturing the images, running them through its prebuilt ai.
37 How To Draw With Javascript Javascript Nerd Answer
If you have something to tell us, click the facebook link below. The web app works by capturing the images, running them through its prebuilt ai model, and translating them into corresponding html codes. This.
Learn HTML5 Canvas By Creating A Drawing App HTML Canvas Tutorial
Just paint your canvas and automatically generate an html online, no script writing needed. Web drawing graphics previous overview: So, if you have a sketch made for a mockup, just upload the picture on the.
HTML5 Canvas Draw Shapes with Mouse jQuery dRawr — CodeHim
Web drawing graphics previous overview: Create a drawing object secondly, you need a drawing object for the canvas. Web is an html element which can be used to draw graphics via scripting (usually javascript). Find.
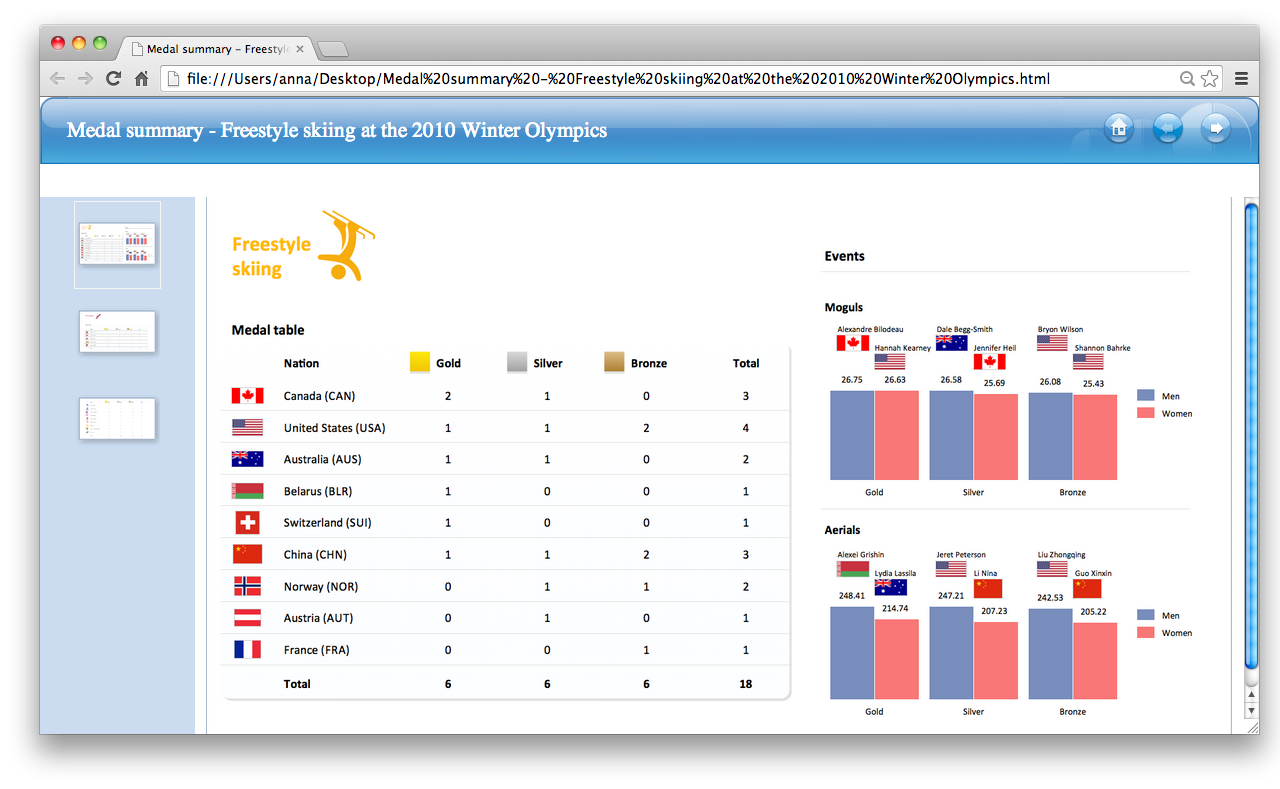
Exporting drawing to HTML format
So, if you have a sketch made for a mockup, just upload the picture on the site and your html is ready. Web just draw what you need and generate html + javascript online. Just.
Drawing To Html Web <<strong>canvas</strong> id=mycanvas width=200 height=100 style=border:1px solid #000000;> </<strong>canvas</strong>> try it yourself » add a javascript after creating the rectangular canvas area, you must add a javascript to do the drawing. This is a free online tool! Find the canvas element first of all, you must find the element. This is done by using the html dom method getelementbyid (): So, if you have a sketch made for a mockup, just upload the picture on the site and your html is ready.