Drawing Using Code
Drawing Using Code - Web however, this code has two problems: Here's an alternate implementation using stamping instead of drawing that should fix both issues: Watch a video overview or watch a video tutorial. Web the museum of modern art’s exhibition, applied design, used code to create art to engage both the exhibit and museum goers. An exploration of artistic observation and computational thinking.
Practice this lesson yourself on khanacademy.org right now:. Each side should be 100 pixels long. The guests were guided into the room through lee’s animated projection, using icons of. Invent new logos, comic strips, and photorealistic scenes right in the chat. Simple snowman drawing more shapes with code challenge: Web however, this code has two problems: 1 / 9 blocks n s e w when run
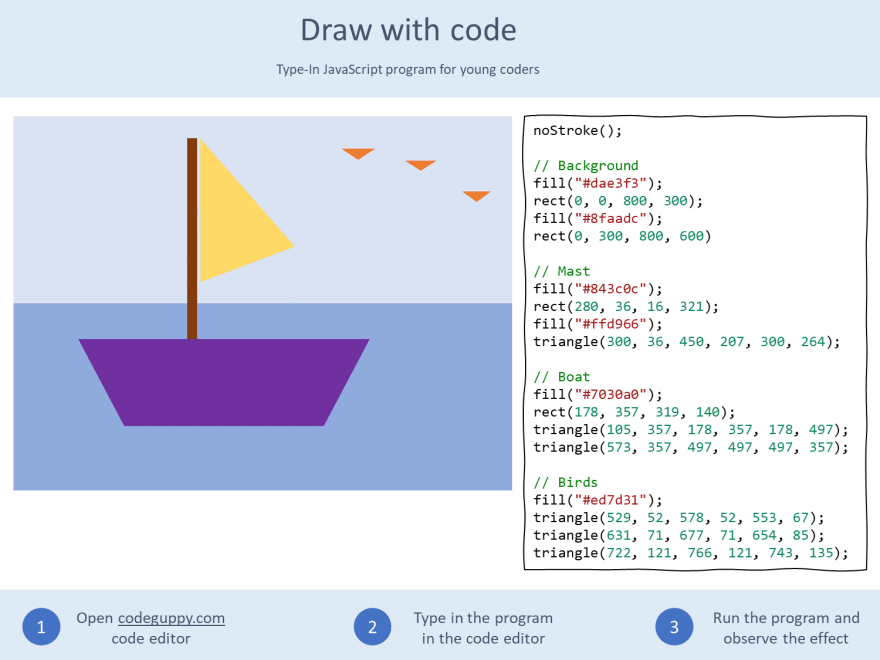
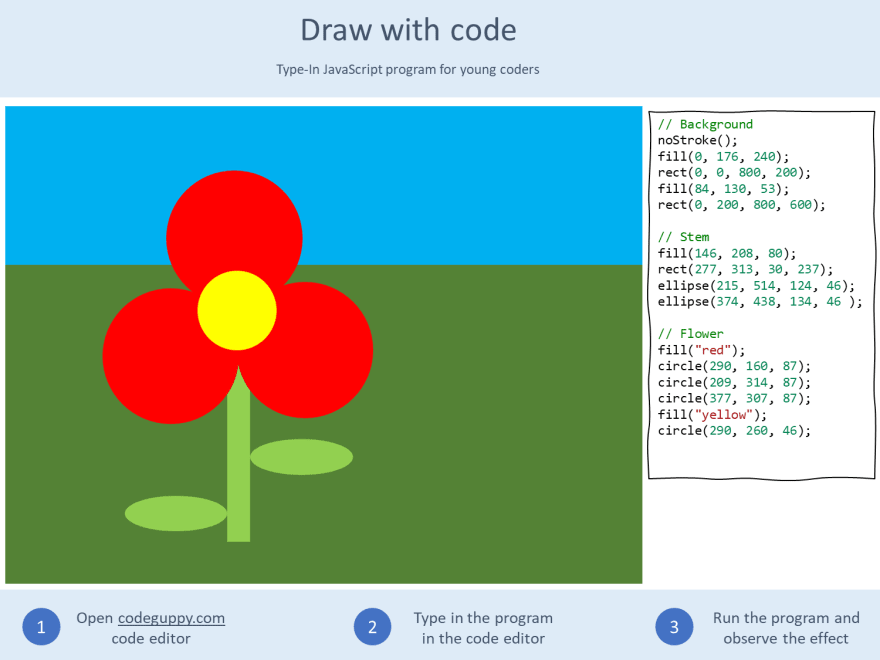
Draw with code Introducing kids to coding using simple typein
Programs are open for all to see and copy. Web we have three project ideas, pick the one that appeals to you, and work on it for as long as you can: Web use diagrams.
Cool drawings that i did in YouTube
Project super snowman keep going with your snowman—add clothes, faces, props, a family, whatever you like! The canvas is made up of many small dots that you can turn black or white or even color.
Draw with code Introducing kids to coding using simple typein
Each side should be 100 pixels long. Web first, what is code art? This is done by using the html dom method getelementbyid (): Web making drawings with code quick tip: Zero dependencies, only 40k.
More drawing more on YouTube
In a sense the canvas is like a graph paper (grid paper), with each grid paper square being a tiny pixel on the canvas. Pixels = 200 if side_count == 0: Invent new logos, comic.
Drawing more shapes with code Computer Programming Khan Academy
Web he uses code to express his thoughts—starting with a sketch, composing it in code, and witnessing the imagery that it ultimately creates. 1 / 9 blocks n s e w when run Web learn.
Simple Draw Sketch To Code for Kids Sketch Art Drawing
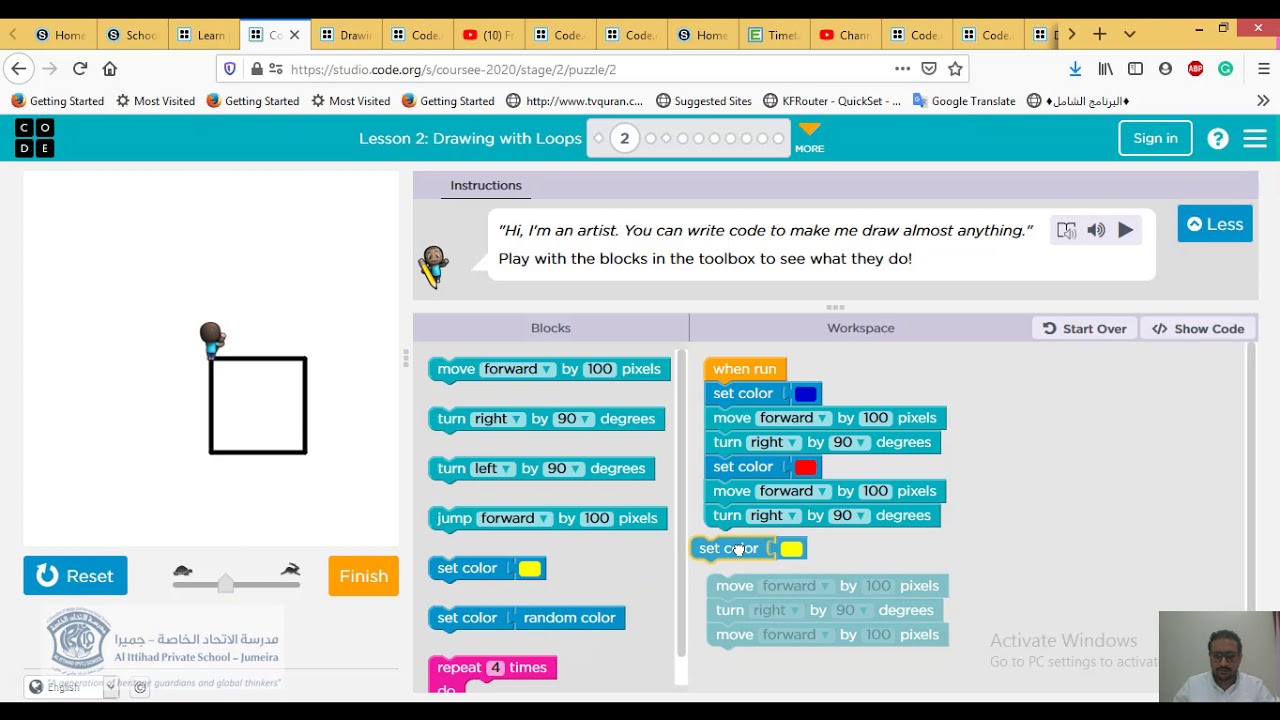
Web explore the fundamentals of programming and learn how to draw with creative coding in javascript. Web using drawing as a powerful learning tool. Web instructions draw a square below the triangle. Code art is.
37 How To Draw With Javascript Javascript Nerd Answer
Left(turn_angle) forward(draw_pixels) color('blue', 'orange') begin_fill() side_count = 0 while side_count < 3: Animation, sound, & color to discover more advanced techniques for creating coded compositions with color, movement, and sound. The canvas is made up.
Draw with code Introducing kids to coding using simple typein
1 / 9 blocks n s e w when run Web the museum of modern art’s exhibition, applied design, used code to create art to engage both the exhibit and museum goers. Congratulations on learning.
BINARY CODE DRAWING Year 4/5 Science Digital Technologies.
Canvas includes functions for drawing straight lines, circles, bézier curves, and more. Pixels = 200 if side_count == 0: Web making drawings with code quick tip: It isn't the same style star as your illustration;.
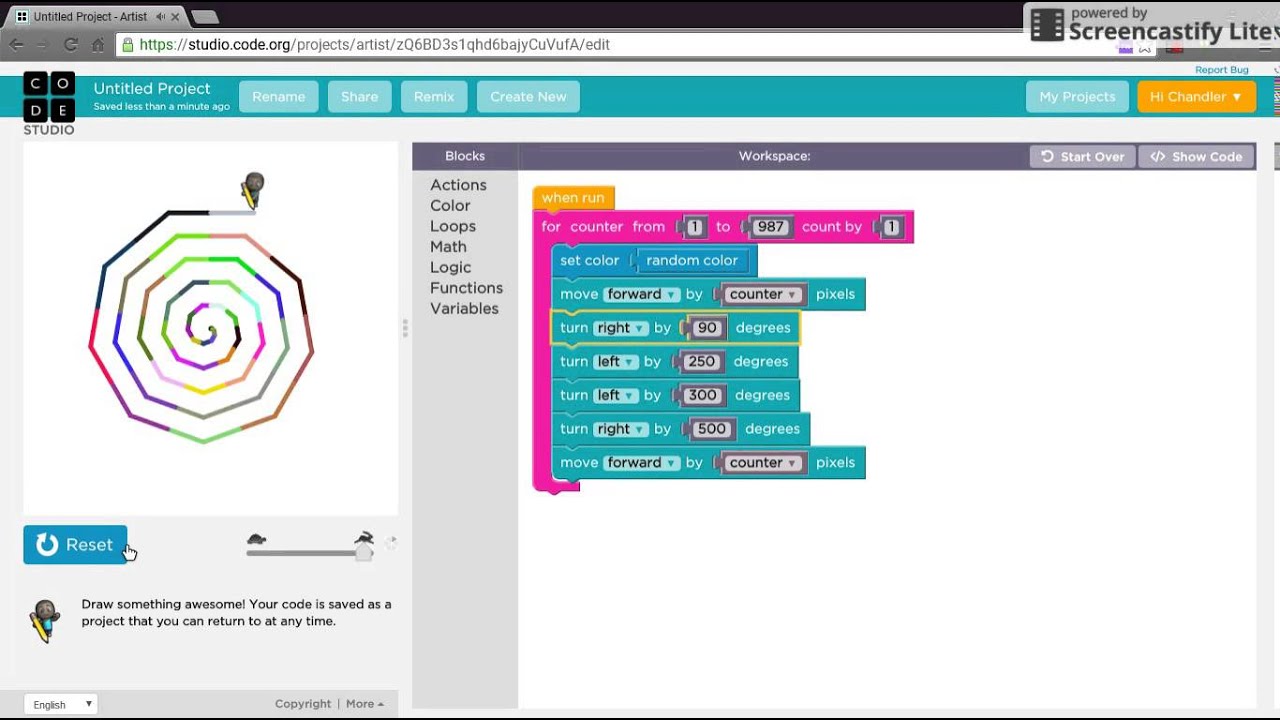
Lesson 2 Drawing with Loops Code org YouTube
Web making drawings with code quick tip: Invent new logos, comic strips, and photorealistic scenes right in the chat. An exploration of artistic observation and computational thinking. Web def create_invader(border, draw, size): Topleftx = x*squaresize.
Drawing Using Code Zero dependencies, only 40k under gzip compression.; Below are three common diagrams that streamline the code documentation and visualization process. Often, generative art draws inspiration from modern art, especially pop art that makes heavy use of orderly geometric patterns. Create a drawing object secondly, you need a drawing object for the canvas. Pixels = 200 if side_count == 0: