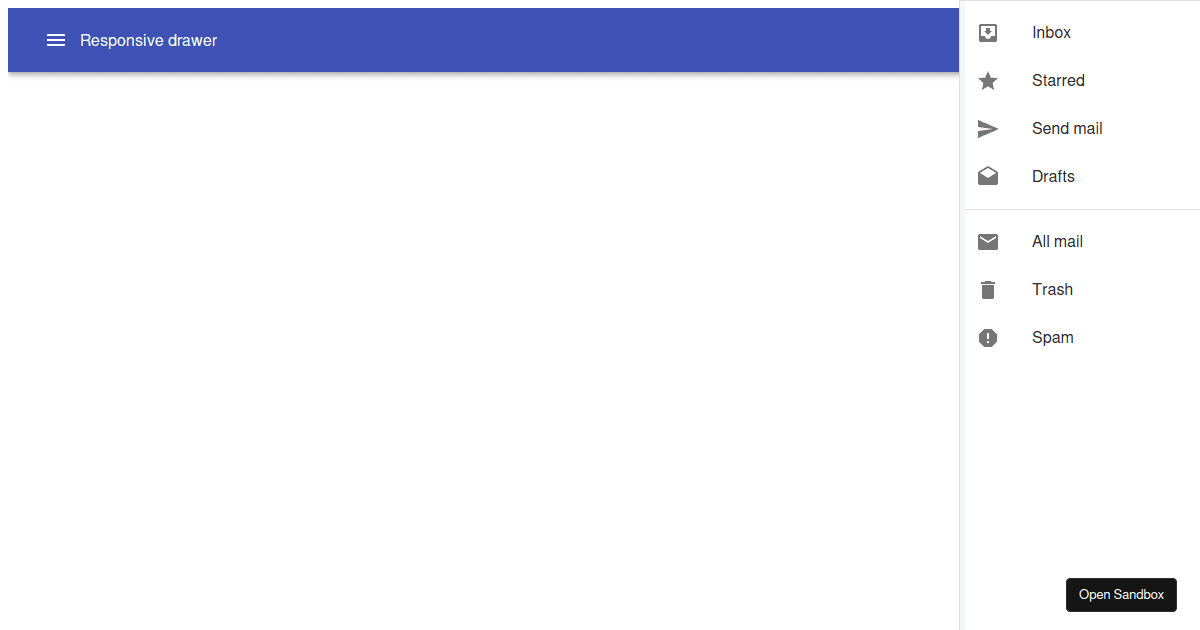
Mui Responsive Drawer
Mui Responsive Drawer - Web we provide the following helpers to make the ui responsive: With codesandbox, you can easily learn how. A first time with defaultmatches, the value of the server, and a second time with the resolved value. You can use the temporary variant to display a drawer for small screens and permanent for a drawer for wider screens. Web in this article let’s discuss the tablepagination api offered by the mui library.
+ the drawer will close after the user makes a selection, clicks anywhere outside of it, or presses the esc key. Web 1 answer sorted by: Import and add the header component to the router configuration. We can make a responsive drawer by adding some media queries to show and hide the drawer. Web in this article let’s discuss the tablepagination api offered by the mui library. Web i am trying to connect react material ui: I am new to react and material ui and i've been trying really hard to connect mini variant drawer that i have now with responsive drawer, so when you use it on phone it changes to responsive drawer.
Mui Treasury
Web in mui v5, you can display 2 drawers in different screen sizes. <<strong>drawer</strong> variant=permanent open sx= { { display: Mui responsive app bar with drawer app bar with a primary search field a primary.
How to Customize MUI Drawer Size, Color, and Elevation Smart Devpreneur
Use the open prop to control the toggling of the drawer's open and close states, as shown in the demo below: 100 } }} if you don't want hardcode class name string: Mui dense (desktop.
React Sidebar React MUI Drawer How to create React Sidebar using
Web may 28, 2019 4 i referred to “responsive drawer” and “clipped under the app bar” of the following sample page. For example, we can write: 25 how about using the sx prop: Web basics.
MUI Responsive Data Grid Table, sort, edit, search, filter, React
Web demo for a mui drawer with both persistent and clipped variants/styles. In small screen, you can remove it easily using responsive values in sx prop: The container centers your content horizontally. Web in this.
React MUI responsive Dashboard DataGrid Table, Delete, View, Edit
100 } }} in case you want to style a nested component without xxprops: Use the open prop to control the toggling of the drawer's open and close states, as shown in the demo below:.
Creative CSS Menu Drawer Responsive CSS MENU Drawer
Web in this next episode, we're going to beautify our blog with material ui components. I created a responsive navigation bar using the react material ui appbar component. Web viewed 3k times. Import and add.
reactresponsive examples CodeSandbox
I found a code that almost works but i do not have a second button in it that toggles the persistent. I am new to react and material ui and i've been trying really hard.
Responsive Navigation Drawer using HTML CSS & JavaScript Drawer Menu
A first time with defaultmatches, the value of the server, and a second time with the resolved value. 33%, // this only changes drawer width not paper width inside the drawer }, [theme.breakpoints.down(md)]: Web may.
Create responsive drawer menu with React + MaterialUI. by Tsubasa
Before we move on to that, let's also update our dependencies, which, as. Web in this article let’s discuss the tablepagination api offered by the mui library. It is used to display multiple navigation links..
resizabledrawersmui Codesandbox
If anyone could help me it would mean a lot to me, i tried but i always failed. Mui responsive app bar with drawer app bar with a primary search field a primary searchbar. If.
Mui Responsive Drawer Create a custom theme for the mui design what is the material ui drawer component? The drawer can be opened to perform one or more actions and when closed the panel will slide out to the edge once again. Const responsivedrawer = styled(drawer)(({ theme }) => ({ [theme.breakpoints.up(md)]: Learn about the props, css, and other apis of this exported module. Mui responsive app bar with drawer app bar with a primary search field a primary searchbar.