Shopify Product-Template Liquid Code
Shopify Product-Template Liquid Code - Subscribe to receive updates from shopify. Web stunning shopify product page templates. Most of the files that make up a theme contain liquid, shopify's templating language. Use the theme’s default settings. You can use liquid code in your theme’s template files to display these details.
Web when working with the product template, you should familiarize yourself with the following: If you're using a json template, then any html or liquid code needs to be included in a section that's referenced by the template. Click on the product.liquid file located within the templates folder. Web for both beginner and advanced developers, understanding shopify’s liquid is imperative to supporting your ecommerce clients. Let's examine what's happening in detail. You can use liquid code in your theme’s template files to display these details. Visit shopify liquid code examples.
Shopify Product Page Customization Guide, Examples & Templates (2023)
Use the theme’s default settings. The product variant selector is the html control that a user would interact with in order to select a product variant on a product page. Web you should only edit.
Shopify Liquid Tutorial for Beginners Shogun Blog
You can display the unique sku for a product and its variants on the product page. Hello @rosalynmitchell, hope you are doing well. {{ product.title }} {{ product. Click the actions icon, then select edit.
Liquid The Template Language for Shopify Studytonight
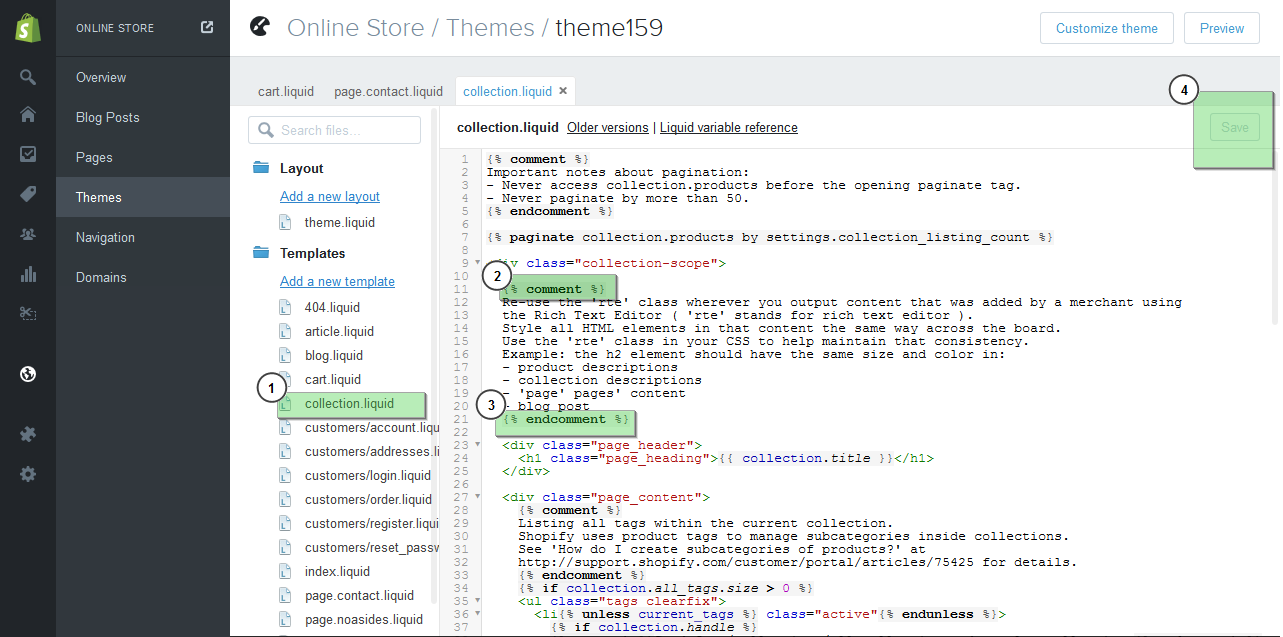
Click on the product.liquid file located within the templates folder. Customize shopify product pages within shopify admin. Learn how various liquid objects, properties, and filters work together as part of components within a theme. Starting.
The Top Liquid Elements You Should Know From Shopify’s Liquid Cheat
Web stunning shopify product page templates. Web when working with the product template, you should familiarize yourself with the following: Web the liquid reference documents the liquid tags, filters, and objects that you can use.
Guide] How To Build A Shopify Product Page That Converts [2020]
Hello @rosalynmitchell, hope you are doing well. Visit shopify liquid code examples. Learn how various liquid objects, properties, and filters work together as part of components within a theme. Let's examine what's happening in detail..
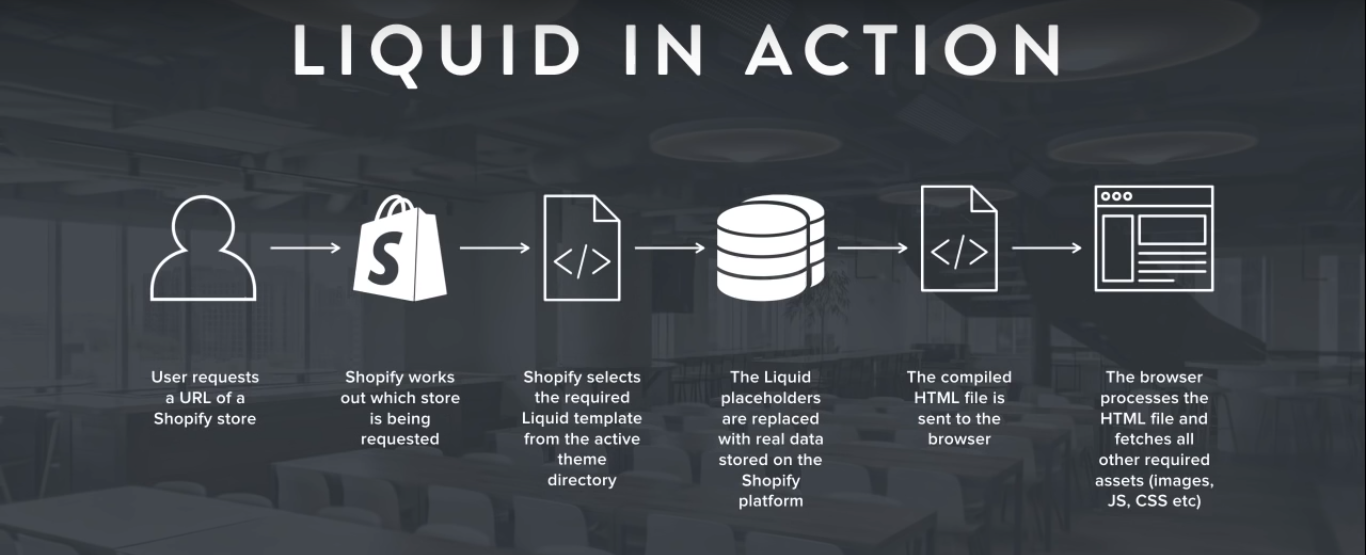
A comprehensive guide to Shopify Liquid Programming, the templating
Web visit our searchable library of liquid code examples based around theme components. You can display the unique sku for a product and its variants on the product page. Subscribe to receive updates from shopify..
Shopify. How to comment out the liquid code Template Monster Help
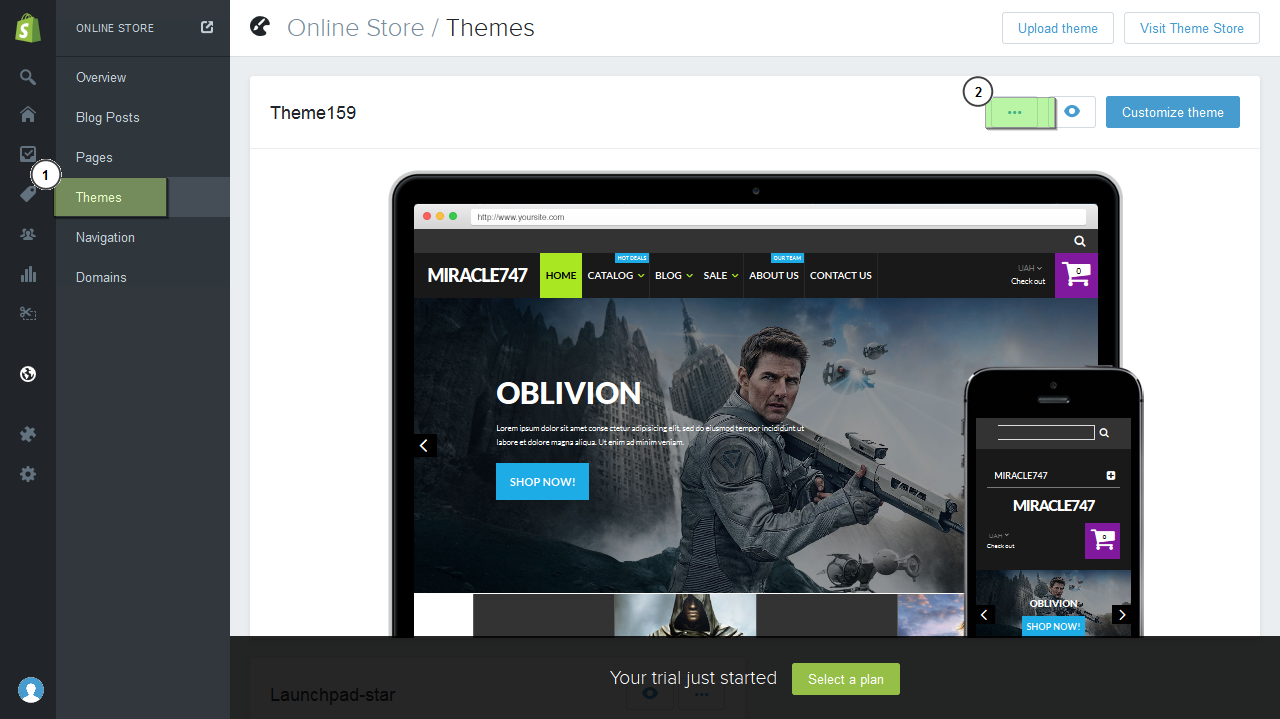
Within shopify admin, you have two options to customize any shopify page, including product page templates, which are: Web locate product.liquid file. Customize shopify product pages within shopify admin. You can edit your theme code.
product.liquid · Shopify Help Center
Learn how various liquid objects, properties, and filters work together as part of components within a theme. Most of the files that make up a theme contain liquid, shopify's templating language. Stock keeping units (skus).
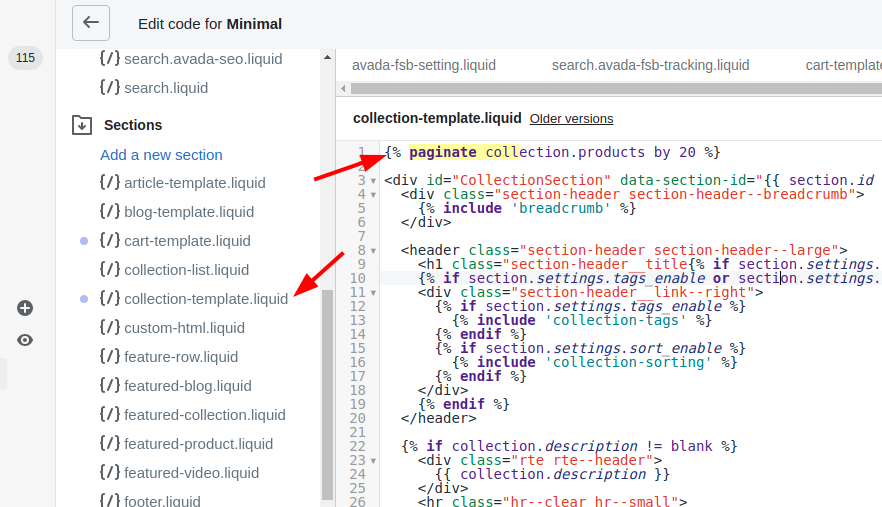
How to update the collectiontemplate.liquid file in Shopify
{{ product.title }} </footer>allpast 24 hourspast weekpast monthpast year Web you should only edit your theme's code if you can't make the changes that you need by using a shopify app or by using the.
Shopify. How to comment out the liquid code Template Monster Help
The product variant selector is the html control that a user would interact with in order to select a product variant on a product page. Visit shopify liquid code examples. You can edit your theme.
Shopify Product-Template Liquid Code Within shopify admin, you have two options to customize any shopify page, including product page templates, which are: Web when working with the product template, you should familiarize yourself with the following: Use the theme’s default settings. Web you should only edit your theme's code if you can't make the changes that you need by using a shopify app or by using the theme editor. {{ product.title }} </footer>allpast 24 hourspast weekpast monthpast year





![Guide] How To Build A Shopify Product Page That Converts [2020]](https://www.nudgify.com/wp-content/uploads/2019/09/Screenshot-2019-09-24-at-14.54.29.png)