This.template.queryselectorall In Lwc
This.template.queryselectorall In Lwc - Web the component library is the lightning components developer reference. Import { lightningelement, track } from 'lwc'; Please refer to the following code: Web @api handleupdatecase() { return { ticketid: Web daniel 1,392 1 5 16 thanks for your inputs, my bad i didn't think of queryselectorall.
Web // example.js import {lightningelement } from 'lwc'; Export default class example extends lightningelement {renderedcallback {this. Web @api handleupdatecase() { return { ticketid: If (this.mainselectionvalue === 'transfer case') { this.lineofbusiness = true; Web var template = document.queryselector('#template'); Web the queryselector () and queryselectorall () methods are standard dom apis. Web yes, because queryselectorall accepts full css selectors, and css has the concept of selector groups, which lets you specify more than one unrelated selector.
Form LWCWC1008 Fill Out, Sign Online and Download Fillable PDF
I'm writing a lightning web component in which i have to assign a element to one of my elements' list property, in order to bind them. Web @api handleupdatecase() { return { ticketid: Web big.
This.template.queryselectorall In Lwc
Web big idea or enduring question: If (this.mainselectionvalue === 'transfer case') { this.lineofbusiness = true; Rapidly develop apps with our responsive, reusable building blocks. Import { lightningelement, track } from 'lwc'; Web handleselectedmain(event) { this.mainselectionvalue.
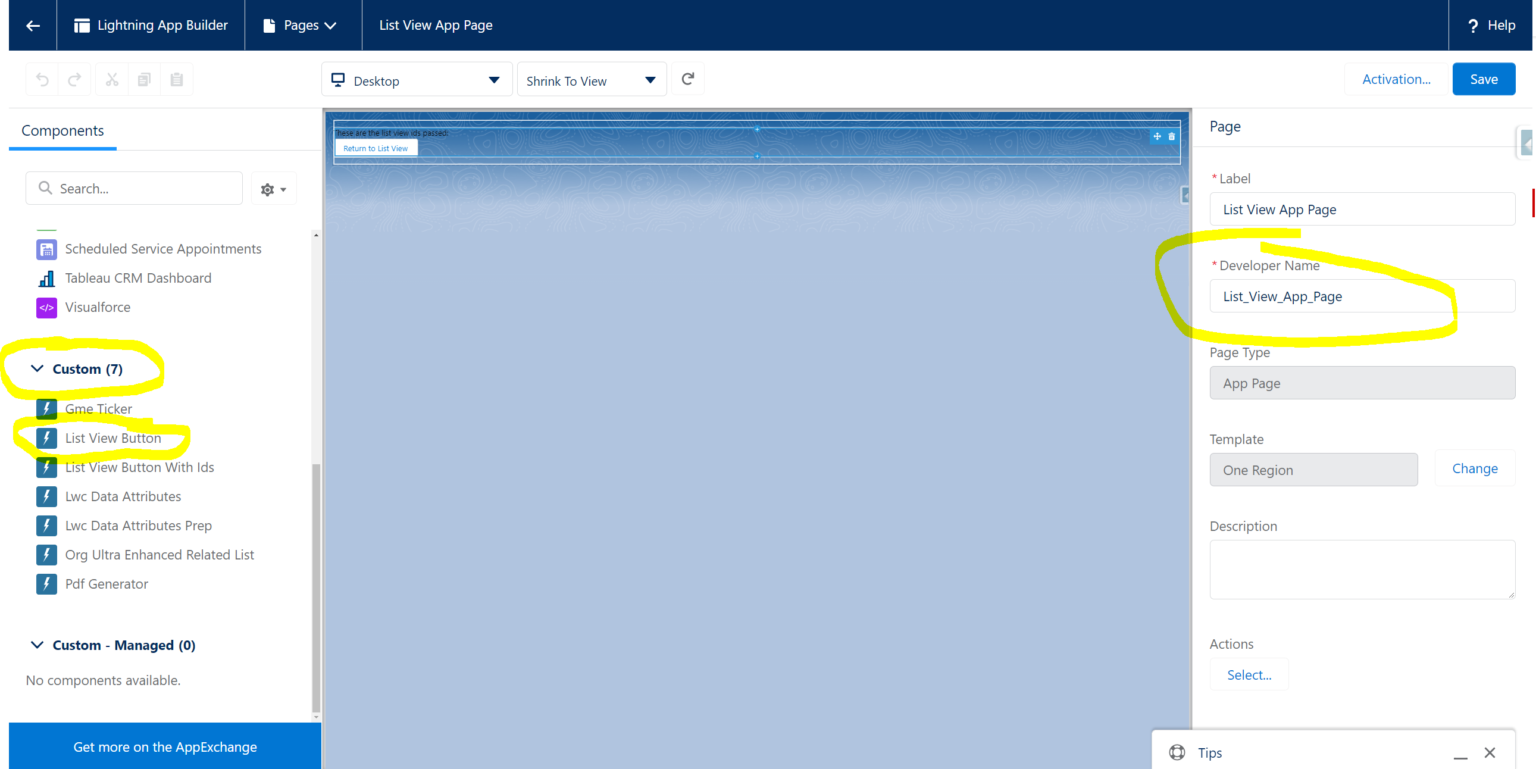
LWC List View Button Coding With The Force
Rapidly develop apps with our responsive, reusable building blocks.related searches for this.template.queryselectorall in lwcwhat is queryselector in salesforcedocument getelementbyid in lwc jslwc get compoennt by namelwc selector examplemore related searchesrelated searches for this.template.queryselectorall in lwcwhat.
This.template.queryselectorall In Lwc
Queryselector () returns the first element that matches the selector. If (this.mainselectionvalue === 'transfer case') { this.lineofbusiness = true; Web big idea or enduring question: Web the component library is the lightning components developer reference..
foreach template directives in LWC LaptrinhX
Rapidly develop apps with our responsive, reusable building blocks. Web // example.js import {lightningelement } from 'lwc'; } you didn't return a promise or use async, so then isn't a function of the. Rapidly develop.
Understanding Shadow DOM and Template in LWC SFDC Lightning
If (this.mainselectionvalue === 'transfer case') { this.lineofbusiness = true; Queryselector () returns the first element that matches the selector. Import { lightningelement, track } from 'lwc'; Web handleselectedmain(event) { this.mainselectionvalue = event.target.value; Web // example.js.
queryselector completion Visual Studio Marketplace
Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml. Please refer to the following code: Rapidly develop apps with our responsive, reusable building blocks.related searches for this.template.queryselectorall in lwcwhat is queryselector in salesforcedocument getelementbyid in.
This.template.queryselectorall In Lwc
Web @api handleupdatecase() { return { ticketid: Web to access elements rendered by a component with standard dom apis, use Web handleselectedmain(event) { this.mainselectionvalue = event.target.value; Let inp = this.template.queryselectorall ( [data. Web the document.
lightning web components Can access elements with template
Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Let inp = this.template.queryselectorall ( [data. Web daniel 1,392 1.
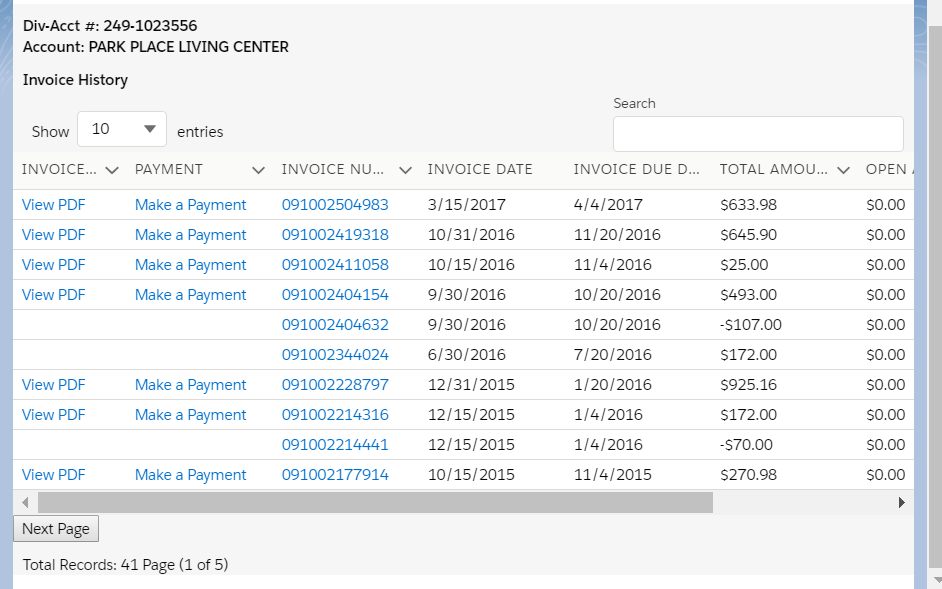
Datatable and Pagination using LWC MST Solutions
} you didn't return a promise or use async, so then isn't a function of the. Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml. Let inp = this.template.queryselectorall ( [data. Queryselector () returns the.
This.template.queryselectorall In Lwc The formal recommendation is to use a lifecycle hook, such as: Export default class parentlwc extends. I'm writing a lightning web component in which i have to assign a element to one of my elements' list property, in order to bind them. Queryselector () returns the first element that matches the selector. Web the queryselector () and queryselectorall () methods are standard dom apis.