Drawer.navigator Screen Options
Drawer.navigator Screen Options - (i also created a simple snack here: 0 } }} /> it seems to work perfectly. 3 from the option you put in, i guess you may want to add a stack inside your drawer navigation. Web a drawer navigator is a navigation pattern commonly used in mobile app design. Web screen navigation options title.
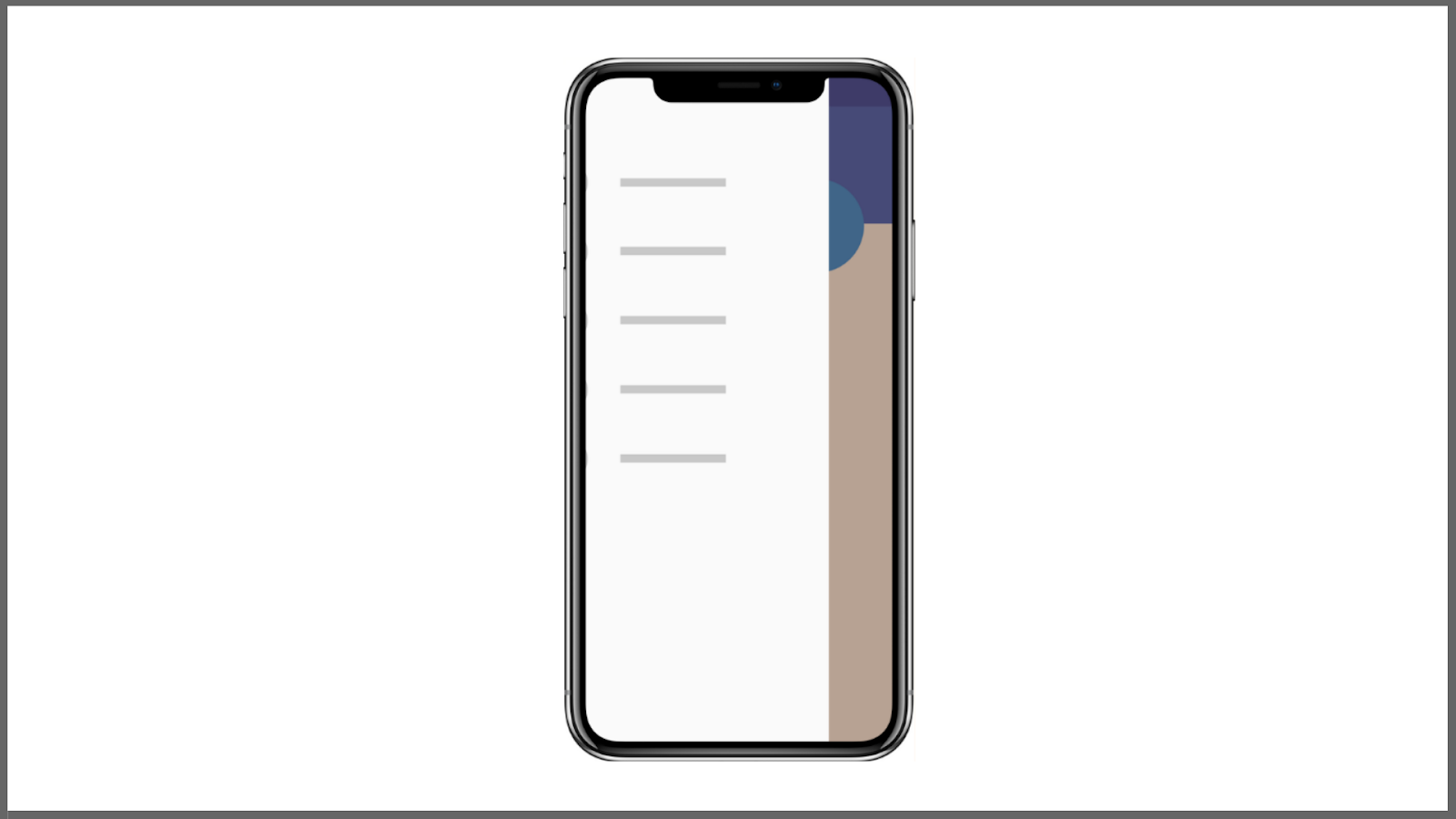
() => < drawertogglebutton /> } } /> Web there are 3 ways of specifying options for screens: It features a hidden panel of navigation options accessed by swiping in from the side of the app’s screen. Web specifies the lock mode of the drawer. Web auto technology repair is owned and operated by highline car care in gilbert, arizona. Options prop on screen you can pass a prop named options to the screen component to configure a screen, where you can specify an object with different options for that screen: Generic title that can be used as a fallback for headertitle and drawerlabel.
Custom Drawer Navigator in React Navigation 6 YouTube
Traditional drawer which covers the screen with a overlay behind it. Screen options = { { title : <<strong>drawer</strong>.screen name=home component= {mainstackscreen} options= { { draweritemstyle: From the below example, when you go to the.
How to Push screens in Custom Drawer Navigator of React nav
String } returns a react.node, to display in drawer sidebar. #bc4b52, }} drawercontent={props => } and if you want to change the text styles for the drawer items, mention in option like this When goback.
Responsive layouts in Flutter Split View and Drawer Navigation
Web the drawer.navigator component accepts following props: Web < drawer.navigator drawercontentoptions = {{activetintcolor: 3 from the option you put in, i guess you may want to add a stack inside your drawer navigation. Web <<strong>drawer.navigator</strong>.
Drawer Navigator Tutorial in React Navigation v5 YouTube
Options prop on screen you can pass a prop named options to the screen component to configure a screen, where you can specify an object with different options for that screen: In this class we'll.
Use a modal screen inside a drawer navigator TechTalk7
3 from the option you put in, i guess you may want to add a stack inside your drawer navigation. It determines how the drawer looks and animates. Generic title that can be used as.
React Native Drawer Navigator Example Simple Drawer Navigation
Web <<strong>drawer.navigator</strong> initialroutename=dashboard screenoptions={{ drawerstyle: Initialroutename the name of the route to render on first load of the navigator. If the navigation or infotainment system in your vehicle needs repair, contact the pros at auto.
Drawer API built on top of wix react native navigation for iOS and Android
It's important to understand this so that you put your options in the correct place and. Web drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed.
Drawer Navigator Options Master React Navigation v5 YouTube
Web 33 having looked through the react navigation source code, i think the best option would be to add a draweritemstyle option to the drawer screen that you want to hide. Offers additional navigation options.
Combining Stack, Tab & Drawer Navigations in React Native With React
3 from the option you put in, i guess you may want to add a stack inside your drawer navigation. home , headershown : It's important to understand this so that you put your options.
Android Sliding Menu using Navigation Drawer in Flutter[Tutorial
Good day, to implement the header on the site, you need to specify the screenoptions= { {headershown: Web in this tutorial, you'll learn to implement the drawer navigator in react navigation v6 and customize it..
Drawer.navigator Screen Options Offers additional navigation options in. Web auto technology repair is owned and operated by highline car care in gilbert, arizona. For each major module in the synergy sis system, there is a separate administrator guide: Our online service is second to none! It determines how the drawer looks and animates.