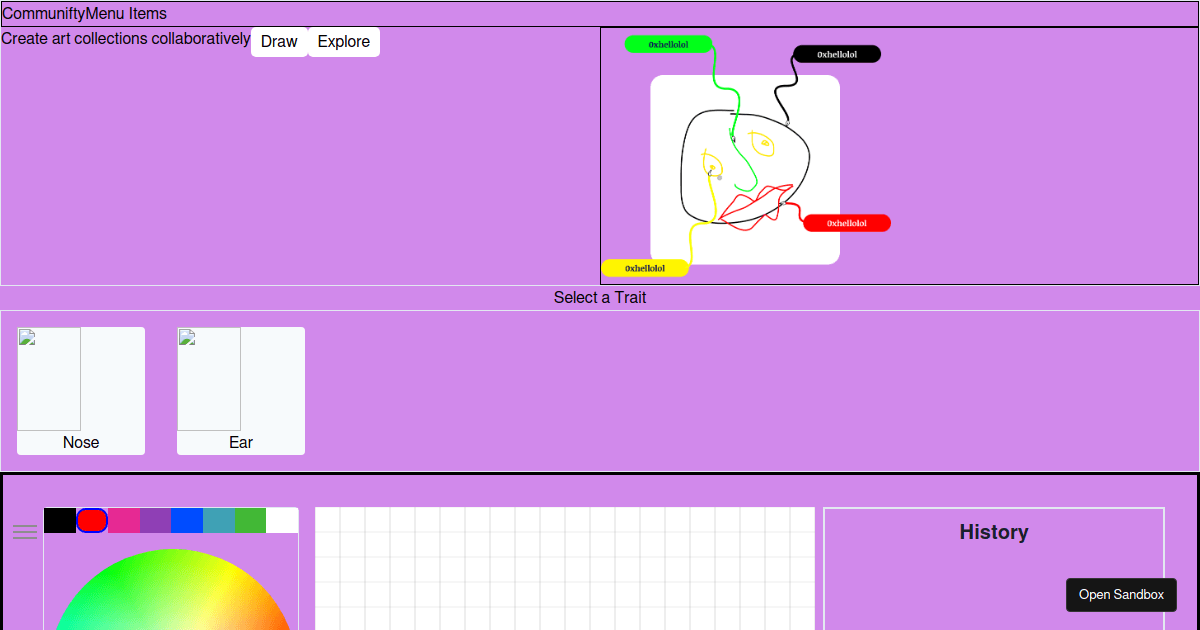
React Canvas Draw
React Canvas Draw - For more examples, like saving and loading a drawing ==> look into the /demo/src folder. Web in this post, we will see how we can implement a drawing canvas with react konva library in the react applications in typescript. The solution is the useeffect hook: Web the key is overriding the right react lifecycle methods to do the drawing. To clear any unwanted rectangles from the canvas.
Before we start drawing on the canvas, we need to set up our react native. You just need to clone it, yarn. Adding props to the canvas component 1.7. Web the key is overriding the right react lifecycle methods to do the drawing. A context is an entity that we can draw shapes on. If you want to save large. If we think about building an app like this in react or in js, then we.
LETS BUILD A DRAWING APPLICATION USING REACT AND CANVAS API YouTube
Draw on this white canvas: 1 in your draw () function, try adding context.clearrect (0, 0, canvas.width, canvas.height); Creating a straight line on canvas area is amazing simple with beginpath, moveto, lineto, and stroke methods,.
reactcanvasdraw examples CodeSandbox
Web react canvas draw installation. The first step in creating a canvas component in react is to define the component. To clear any unwanted rectangles from the canvas. The solution is the useeffect hook: As.
React Canvas Draw Dibujar con Canvas y React YouTube
As stated in the docs: Foldername, move to it using the following command. This step is the trickiest part of using the html canvas with react. Web 1 answer sorted by: Make sure to call.
Canvas Basics Drawing Rectangles ReactJS, TypeScript Tutorial 1
Useeffect ( () => { const canvas = canvasref.current. Draw on this white canvas: Web react canvas draw default this is a simple component with default values. After creating your project folder i.e. You just.
A React Native component for drawing by touching on both iOS and Android
To clear any unwanted rectangles from the canvas. Adding props to the canvas component 1.7. This code works to add a svg: We can use getcontext to get the canvasrenderingcontext2d that. Create a react application.
A React Native component for drawing by touching on both iOS and Android
Drawing on the canvas element in react. If we think about building an app like this in react or in js, then we. Creating a straight line on canvas area is amazing simple with beginpath,.
reactcanvasdraw examples CodeSandbox
Useeffect ( () => { const canvas = canvasref.current. Setting up a new react project 1.2. Steps to create canvas component in react 1.1. If we think about building an app like this in react.
reactcanvasdraw examples CodeSandbox
Web drawing interactive shapes with the canvas api in a react application the canvas html element and the canvas api. The render method creates the canvas dom element and you can add a refs callback.
How to Drawing Canvas in React.js ?
Drawing a rectangle on the canvas. The solution is the useeffect hook: You just need to clone it, yarn. Web viewed 1k times. React react example starter project windows11 windows 11 made in react react.
javascript Drawing on canvas with React setState Stack Overflow
You can use different brush colors, undo and redo actions, load and save images, and more. As stated in the docs: Web react canvas draw installation. To clear any unwanted rectangles from the canvas. If.
React Canvas Draw React react example starter project windows11 windows 11 made in react react react example starter project Creating a canvas component in react. This step is the trickiest part of using the html canvas with react. Before we start drawing on the canvas, we need to set up our react native. Create a react application using the following command.