React-Native-Paper Drawer
React-Native-Paper Drawer - Take a look at where things start to Web i need some help regarding nesting a drawer navigator inside the current stack navigation. Web create a new project. To use a drawer navigation, you'll need to install to following. Before continuing, first install and configure.
Web a component used to show an action item with an icon and a label in a navigation drawer. Web react native navigation drawer is a very popular component in app development. Web create a new project. Const mycomponent = () => { const [ active, setactive] = react.usestate(''); Web code of drawer navigation. Web a component used to show an action item with an icon and a label in a navigation drawer. Web try the original slidingsusan drawer unit.
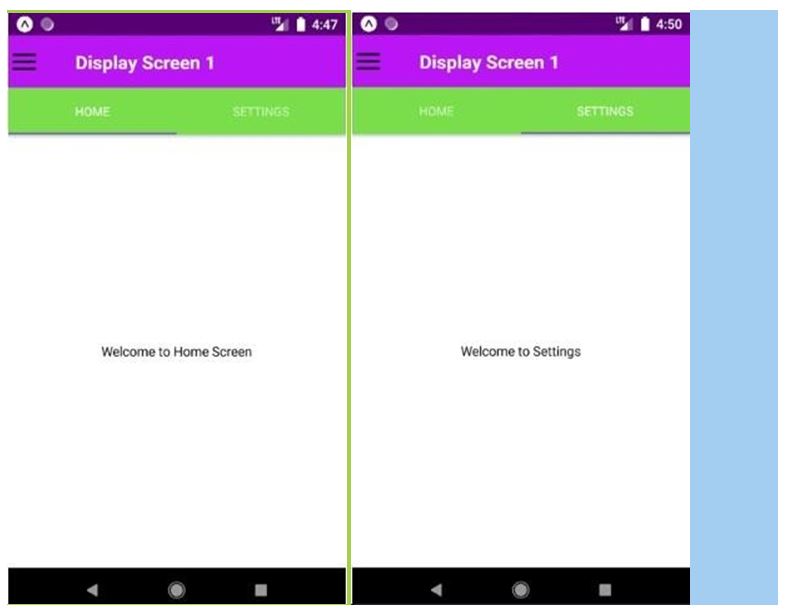
Drawer Navigation in React Native React Navigation 6.x with Expo
Web code of drawer navigation. Web glendale class schedule glendale trial times mon: To use a drawer navigation, you'll need to install to following. Web react native navigation drawer is a very popular component in.
How to create Custom Drawer Navigation with animation ReactNative
Great for food and pantry. Usage import * as react from 'react' ; Web try the original slidingsusan drawer unit. I have the code on snack, if someone can please help me i will really..
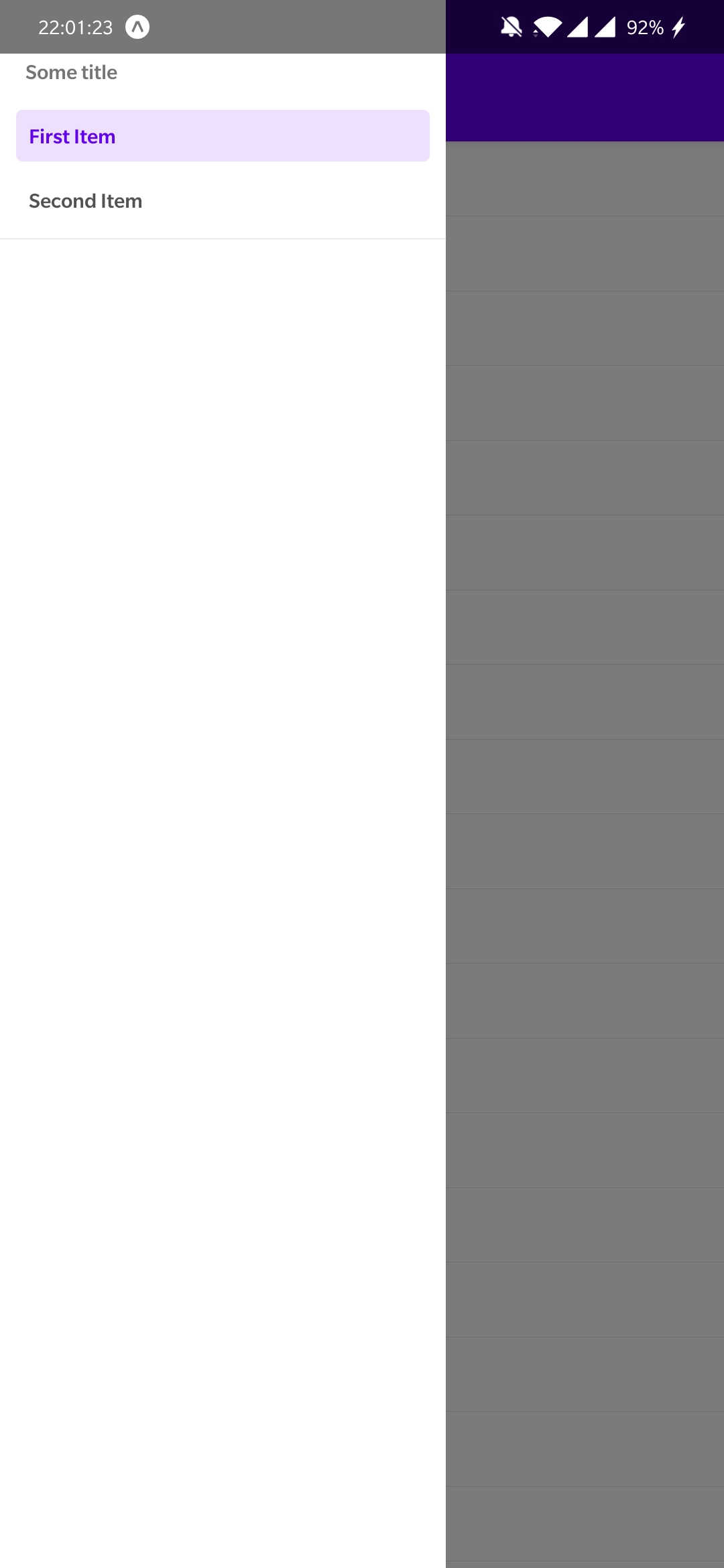
Drawer.Section · React Native Paper
I have the code on snack, if someone can please help me i will really. Web i need some help regarding nesting a drawer navigator inside the current stack navigation. Usage import * as react.
React Native Drawer Examples of React Native Drawer
Web a component used to show an action item with an icon and a label in a navigation drawer. Web try the original slidingsusan drawer unit. This is an introduction of my incoming new series.
12 React Native Drawer Example you Should Know in 2020
Web a component used to show an action item with an icon and a label in a navigation drawer. Web import * as react from 'react'; This is an introduction of my incoming new series.
GitHub Alhydra/ReactNativeDrawerTutorial React Native Drawer Tutorial
Common pattern in navigation is to use drawer from left (sometimes right) side for navigating between screens. Web drawer learn how to use the drawer layout in expo router. Take a look at where things.
react native paper drawer The AI Search Engine You Control AI Chat
It provides you to manage the number of app options in a very easy manner. To use drawer navigator you'll need to install some extra dependencies. To use a drawer navigation, you'll need to install.
Drawer.CollapsedItem React Native Paper
Drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. #react native #react navigation #eazy2code. Web react native navigation drawer is a very popular component.
Custom Drawer Navigator in React Native React Native Animated API
Before continuing, first install and configure. Web glendale class schedule glendale trial times mon: Web import * as react from 'react'; Web code of drawer navigation. Web i need some help regarding nesting a drawer.
React Native Creating a Customized Drawer Navigator
Usage import * as react from 'react'; Web a component used to show an action item with an icon and a label in a navigation drawer. To use drawer navigator you'll need to install some.
React-Native-Paper Drawer Web create a new project. Common pattern in navigation is to use drawer from left (sometimes right) side for navigating between screens. Take a look at where things start to Web a component used to show an action item with an icon and a label in a navigation drawer. Before continuing, first install and configure.