Intro
Discover 5 ways to display images effectively, enhancing visual appeal with image optimization, responsive design, and gallery layouts, boosting engagement and user experience.
The importance of visual content in today's digital landscape cannot be overstated. With the vast amount of information available online, capturing the attention of your audience has become increasingly challenging. One effective way to stand out from the crowd is by incorporating high-quality images into your content. Images have the power to convey complex ideas, evoke emotions, and enhance the overall user experience. In this article, we will explore the various ways to display images, highlighting their benefits, and providing practical tips on how to maximize their impact.
Displaying images is an art that requires careful consideration of several factors, including the purpose of the image, the target audience, and the platform being used. Whether you are a blogger, marketer, or simply looking to enhance your personal website, understanding the different ways to display images is crucial for effective communication. From galleries and sliders to lightboxes and thumbnails, each method has its unique advantages and disadvantages. By the end of this article, you will have a comprehensive understanding of the various techniques for displaying images and how to choose the best approach for your specific needs.
The rise of visual content has led to a significant shift in how information is consumed online. With the increasing popularity of social media platforms, images have become an essential component of any successful online strategy. Displaying images in an attractive and user-friendly manner can make a significant difference in how your content is received by your audience. Whether you are looking to increase engagement, drive traffic, or simply enhance the aesthetic appeal of your website, the way you display images plays a critical role. In the following sections, we will delve into the different methods of displaying images, discussing their benefits, and providing insights into how to optimize their use.
1. Image Galleries

Benefits of Image Galleries
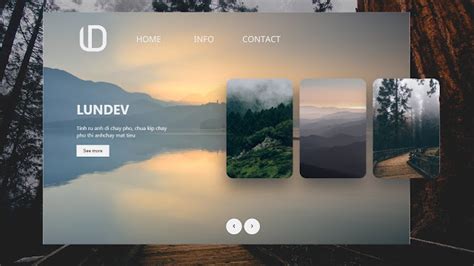
Some of the key benefits of using image galleries include: * Increased engagement: By allowing users to browse through multiple images, galleries can increase the time spent on a page and enhance the overall user experience. * Improved navigation: Galleries provide a convenient way to navigate through a collection of images, making it easier for users to find what they are looking for. * Enhanced aesthetics: Image galleries can add a touch of elegance and sophistication to a website, making it more visually appealing.2. Image Sliders

Best Practices for Image Sliders
To get the most out of image sliders, consider the following best practices: * Keep it simple: Avoid using too many images or complex animations, as this can be overwhelming for users. * Use high-quality images: Ensure that the images used in the slider are of high quality and relevant to the content. * Optimize for mobile: Make sure that the slider is optimized for mobile devices, as this is where many users will be accessing your content.3. Lightboxes

Benefits of Lightboxes
Some of the key benefits of using lightboxes include: * Convenience: Lightboxes provide a convenient way to view images without having to leave the page. * Enhanced user experience: By allowing users to view images in a larger format, lightboxes can enhance the overall user experience. * Increased engagement: Lightboxes can increase engagement by providing a more immersive experience for users.4. Thumbnails

Best Practices for Thumbnails
To get the most out of thumbnails, consider the following best practices: * Use high-quality images: Ensure that the thumbnails are of high quality and accurately represent the full-size image. * Optimize for mobile: Make sure that the thumbnails are optimized for mobile devices, as this is where many users will be accessing your content. * Keep it consistent: Use a consistent size and style for thumbnails throughout your website to enhance the user experience.5. Full-Width Images

Benefits of Full-Width Images
Some of the key benefits of using full-width images include: * Visual impact: Full-width images can create a dramatic and immersive experience for users. * Enhanced aesthetics: Full-width images can add a touch of elegance and sophistication to a website. * Increased engagement: Full-width images can increase engagement by providing a more immersive experience for users.Image Display Gallery










What is the best way to display images on a website?
+The best way to display images on a website depends on the purpose of the image and the target audience. However, some popular methods include image galleries, sliders, lightboxes, thumbnails, and full-width images.
How can I optimize my images for mobile devices?
+To optimize your images for mobile devices, ensure that they are of high quality, compressed to reduce file size, and responsive to different screen sizes.
What are the benefits of using image galleries on a website?
+Some of the benefits of using image galleries on a website include increased engagement, improved navigation, and enhanced aesthetics.
In conclusion, displaying images is a crucial aspect of creating a visually appealing and engaging website. By understanding the different methods of displaying images, including image galleries, sliders, lightboxes, thumbnails, and full-width images, you can create a more immersive and interactive experience for your users. Remember to consider the purpose of the image, the target audience, and the platform being used when choosing the best method for displaying images. With the right approach, you can maximize the impact of your images and take your website to the next level. We encourage you to share your thoughts and experiences with displaying images in the comments below and to explore our other articles for more tips and insights on creating a successful online presence.