Intro
Discover 5 essential color shape tips, boosting visual appeal with harmonious hues, geometric patterns, and contrasting forms, enhancing design and art projects with vibrant colors and shapes.
The world of colors and shapes is a fascinating realm that can evoke emotions, convey messages, and create visually stunning compositions. Understanding the intricacies of colors and shapes is essential for designers, artists, and anyone looking to create engaging and effective visual content. In this article, we will delve into the realm of 5 color shape tips that can help you create harmonious and balanced designs.
Colors and shapes are fundamental elements of design, and when combined, they can create a powerful visual language. Colors can evoke emotions, convey meaning, and create mood, while shapes can add structure, texture, and depth to a design. By understanding how to combine colors and shapes effectively, you can create designs that are not only visually appealing but also communicate your message with clarity and precision.
The effective use of colors and shapes can also have a significant impact on branding and marketing. A well-designed logo, for instance, can become an instantly recognizable symbol of a brand, while a poorly designed one can be forgettable and ineffective. Moreover, the use of colors and shapes in advertising and packaging can influence consumer behavior, with certain colors and shapes proven to increase sales and engagement.
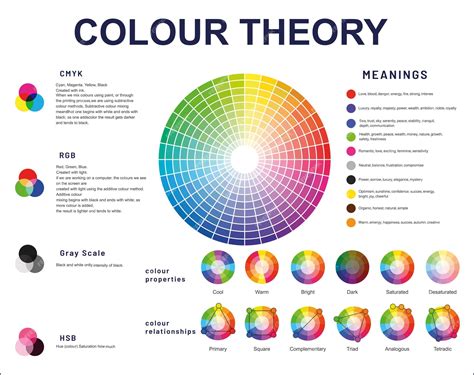
Introduction to Color Theory

There are several key principles of color theory, including the 60-30-10 rule, which states that a design should be divided into 60% of a dominant color, 30% of a secondary color, and 10% of an accent color. This rule helps create balance and harmony in a design, and can be applied to a wide range of design disciplines, from graphic design to interior design.
Understanding Color Harmony
Color harmony refers to the way colors work together to create a visually appealing effect. There are several types of color harmony, including monochromatic, complementary, and analogous. Monochromatic color harmony involves the use of different shades of the same color, while complementary color harmony involves the use of colors that are opposite each other on the color wheel. Analogous color harmony, on the other hand, involves the use of colors that are next to each other on the color wheel.Understanding color harmony is essential for creating effective designs, as it can help you create a cohesive and balanced visual language. By selecting colors that work well together, you can create designs that are not only visually appealing but also communicate your message with clarity and precision.
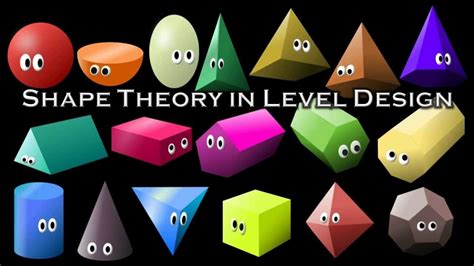
Introduction to Shape Theory

There are several key principles of shape theory, including symmetry, asymmetry, and proximity. Symmetry refers to the use of identical or similar shapes on either side of a central axis, while asymmetry refers to the use of different shapes on either side of a central axis. Proximity, on the other hand, refers to the way shapes are arranged in relation to each other, with closer shapes creating a sense of unity and coherence.
Understanding Shape Proximity
Shape proximity refers to the way shapes are arranged in relation to each other. When shapes are close together, they create a sense of unity and coherence, while when they are far apart, they create a sense of separation and isolation. Understanding shape proximity is essential for creating effective designs, as it can help you create a balanced and harmonious composition.By arranging shapes in a way that creates a sense of unity and coherence, you can create designs that are not only visually appealing but also communicate your message with clarity and precision. Moreover, by using shape proximity effectively, you can create a sense of movement and energy in a design, which can help engage the viewer and create a lasting impression.
5 Color Shape Tips

- Use the 60-30-10 rule: Divide your design into 60% of a dominant color, 30% of a secondary color, and 10% of an accent color. This rule helps create balance and harmony in a design, and can be applied to a wide range of design disciplines.
- Select colors that work well together: Use color harmony principles, such as monochromatic, complementary, and analogous, to select colors that work well together. This can help create a cohesive and balanced visual language, and communicate your message with clarity and precision.
- Use shape proximity effectively: Arrange shapes in a way that creates a sense of unity and coherence, and use proximity to create a sense of movement and energy in a design.
- Create contrast: Use contrasting colors and shapes to create visual interest and engagement. Contrast can be created by using different colors, shapes, sizes, and textures, and can help draw the viewer's attention to specific elements of a design.
- Keep it simple: Avoid clutter and complexity in a design, and use simple shapes and colors to create a clear and concise visual language. Simple designs are often more effective than complex ones, as they can communicate a message quickly and easily.
Applying the 5 Color Shape Tips
By applying the 5 color shape tips, you can create designs that are not only visually appealing but also communicate your message with clarity and precision. Here are some examples of how to apply the tips:- Use the 60-30-10 rule to create a balanced and harmonious color scheme for a logo or branding design.
- Select colors that work well together to create a cohesive and balanced visual language for a website or advertising campaign.
- Use shape proximity effectively to create a sense of unity and coherence in a design, and to draw the viewer's attention to specific elements.
- Create contrast by using different colors, shapes, sizes, and textures to create visual interest and engagement.
- Keep it simple by using simple shapes and colors to create a clear and concise visual language, and avoid clutter and complexity in a design.
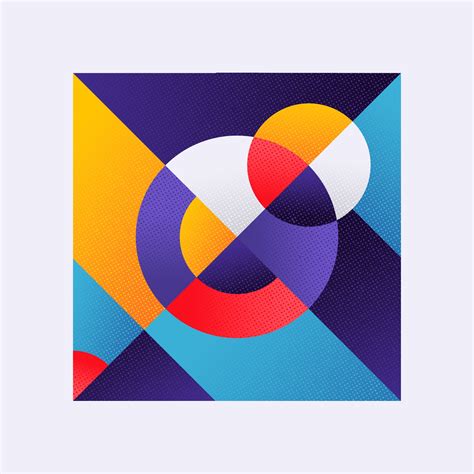
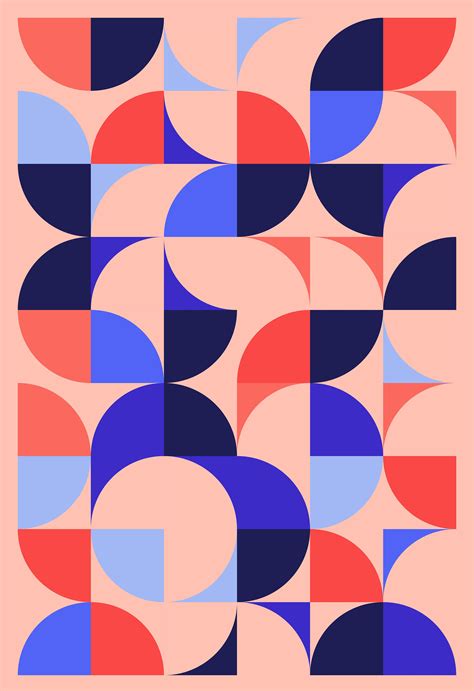
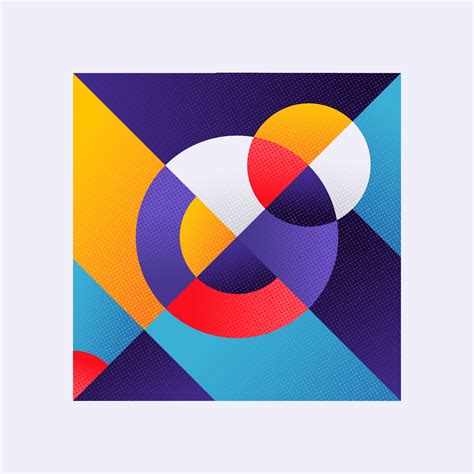
Gallery of Color Shape Designs
Color Shape Design Gallery










Frequently Asked Questions
What is color theory?
+Color theory is a set of principles used to create harmonious color combinations and to understand the way colors interact with each other.
What is shape theory?
+Shape theory is a set of principles used to understand the way shapes interact with each other and with the surrounding space.
How can I apply the 5 color shape tips?
+You can apply the 5 color shape tips by using the 60-30-10 rule, selecting colors that work well together, using shape proximity effectively, creating contrast, and keeping it simple.
What is the importance of color harmony?
+Color harmony is important because it can help create a cohesive and balanced visual language, and communicate your message with clarity and precision.
How can I use shape proximity effectively?
+You can use shape proximity effectively by arranging shapes in a way that creates a sense of unity and coherence, and using proximity to create a sense of movement and energy in a design.
In conclusion, the 5 color shape tips can help you create harmonious and balanced designs that communicate your message with clarity and precision. By understanding color theory and shape theory, and applying the 5 color shape tips, you can create designs that are not only visually appealing but also effective in conveying your message. We hope this article has provided you with valuable insights and tips on how to use colors and shapes effectively in your designs. If you have any questions or comments, please feel free to share them with us. Additionally, if you found this article helpful, please share it with your friends and colleagues, and don't forget to subscribe to our blog for more design tips and tutorials.