Intro
Boost user experience with 5 ways to add a search bar, enhancing website navigation, search functionality, and user interface, using keywords, filters, and optimization techniques.
Adding a search bar to a website can significantly enhance user experience by allowing visitors to quickly find specific content within the site. This feature is particularly useful for websites with a large volume of content, such as blogs, e-commerce sites, and informational portals. Here are five ways to add a search bar to your website, along with explanations of the benefits, working mechanisms, and steps involved in each method.
The importance of a search bar on a website cannot be overstated. It not only helps users navigate through the site more efficiently but also improves the overall engagement and conversion rates. By providing users with an easy way to find what they are looking for, websites can reduce bounce rates and increase the time spent on the site. Moreover, search bars can offer valuable insights into user behavior and preferences, helping site owners to refine their content and improve user experience.
In today's digital landscape, where information overload is a common issue, a well-designed search function can be a decisive factor in determining the success of a website. Whether you are running a small blog or a large e-commerce platform, incorporating a search bar can make a significant difference in how users interact with your site. With the advancements in technology, there are now multiple ways to add a search bar to your website, catering to different needs and technical expertise levels.
Method 1: Using Website Builders

Benefits of Using Website Builders
Using website builders to add a search bar is beneficial for those who lack extensive coding knowledge. It provides a user-friendly interface where you can customize the search bar's design and functionality without needing to write code. Moreover, website builders often include responsive design features, ensuring that your search bar looks great and functions well across various devices.Method 2: Google Custom Search

How Google Custom Search Works
Google Custom Search works by indexing your website's content and providing relevant search results based on the user's query. It offers a high degree of customization, allowing you to decide which parts of your site are indexed and how the search results are displayed. Additionally, Google Custom Search can be integrated with Google Analytics, providing insights into what users are searching for on your site.Method 3: Third-Party Plugins

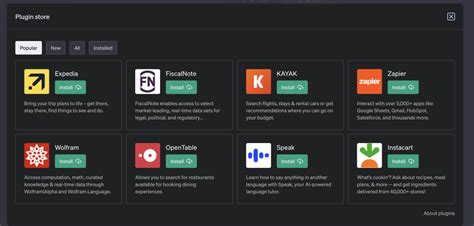
Benefits of Third-Party Plugins
Third-party plugins offer a flexible and feature-rich way to add search functionality to your website. Many plugins are designed with user experience in mind, providing features like instant search results and suggestions as the user types. Additionally, plugins can be easily updated to include new features or to improve existing ones, ensuring that your site's search function remains robust and efficient.Method 4: Custom Coding

Steps for Custom Coding
Custom coding a search bar involves several steps, including designing the user interface, creating the search form, writing the server-side script to process search queries, and testing the search function. It also requires a good understanding of databases to retrieve and display relevant search results. While custom coding offers flexibility and control, it can be time-consuming and may require ongoing maintenance to ensure compatibility with updates to your website or changes in user behavior.Method 5: API Integration

How API Integration Works
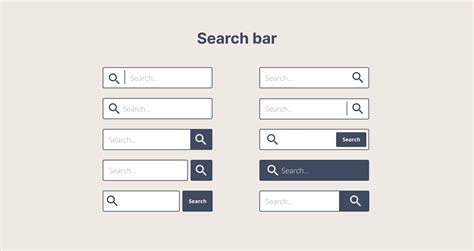
API integration for search involves making HTTP requests to the search service's API endpoint with the user's search query. The API then returns search results in a format such as JSON, which can be parsed and displayed on your website. This method provides access to powerful search algorithms and can be particularly useful for large or complex datasets. However, it may require additional infrastructure to handle the API requests and process the results efficiently.Search Bar Image Gallery










What is the importance of a search bar on a website?
+A search bar is crucial for enhancing user experience, as it allows visitors to quickly find specific content within the site, reducing bounce rates and increasing engagement.
How do I add a search bar to my website using website builders?
+Most website builders offer a drag-and-drop search bar widget that can be placed in the desired location on your site. You can customize its appearance and functionality through the website builder's interface.
What are the benefits of using Google Custom Search for my website?
+Google Custom Search provides advanced search features, customization options, and the ability to monetize your search engine with AdSense, making it a powerful tool for enhancing your website's search functionality.
Incorporating a search bar into your website is a straightforward process that can significantly improve user experience and engagement. Whether you choose to use website builders, Google Custom Search, third-party plugins, custom coding, or API integration, the key is to select a method that aligns with your technical expertise and the specific needs of your website. By doing so, you can ensure that your site provides an efficient and effective way for users to find what they are looking for, ultimately leading to a more successful online presence. We invite you to share your experiences with adding search bars to your websites and any tips you might have for our readers.